CSS-Sassをコンパイルする便利なアプリ「Prepros」Mac&Win両対応

コーディングでSassを利用する機会もあると思いますが、毎回コマンドでコンパイルするのが面倒だと思います。そこで、Sassをコンパイルするためのアプリ「Prepros」を紹介します。
Sassとは?
Sassとは「Syntactically Awesome StyleSheet」の略で、CSS(カスケードスタイルシート)を拡張し、より効率的に記述できるようにした言語です。また、コンパイルされたCSSは設定によって軽量化できるためコンテンツの表示速度の高速化に貢献できます。
Sassの記述方法や使用についてはまた別に機会に紹介したいと思います。
コンパイルとは?
コンパイルとは、何らかの言語で書かれたソースコードを、コンピュータ上で実行可能な形式に変換することです。
ソースコードは人(プログラマ)には理解しやすい記述ですが、コンピュータには理解できないため「コンパイラ」で「コンパイル」し機械語に変換します。
※今回紹介するSassからCSSにコンパイルするのは「機械語」に変換するのではなくブラウザが理解できる「CSS」に変換することを指します。
コンパイル専用ソフト「Prepros」

GUIコンパイラ「Prepros」
Sass、Less、StylusはもちろんJavaScriptもminファイルにコンパイルすることができます。
また、保存時に指定したパスのディレクトリに保存してくれるので非常に便利です。
macOS、WIndowsどちらにも対応していて無料で利用できます。
※有料版($29)もあります。
PreprosでSassコンパイルの設定
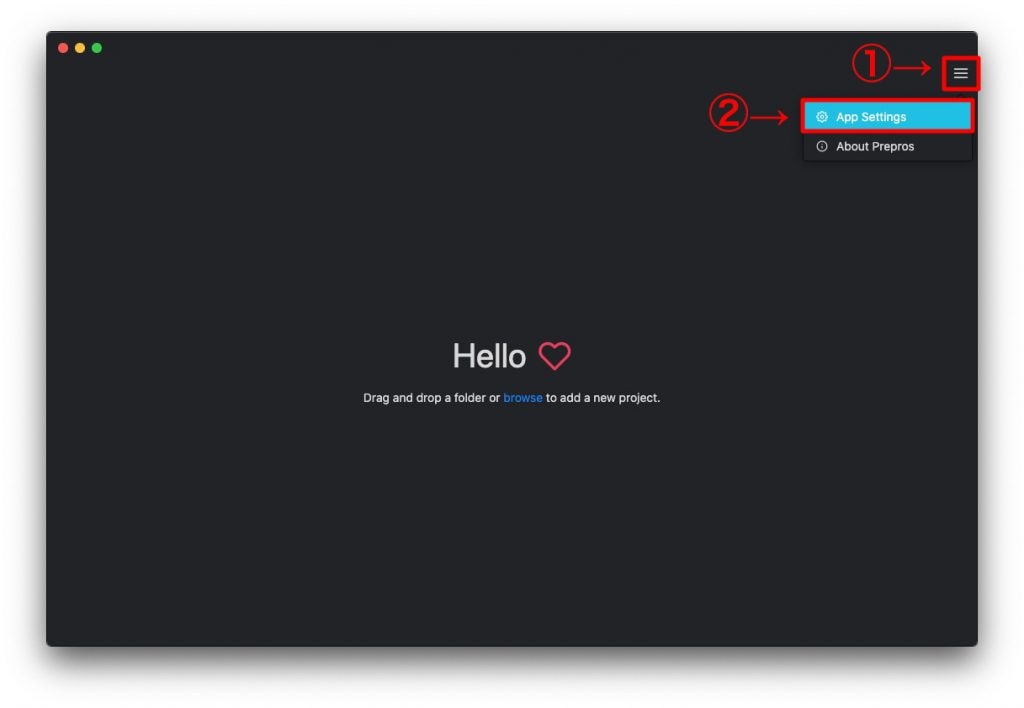
Preprosを起動したらウインドウ右上の「」をクリックし「App Settimgs」をクリックします。

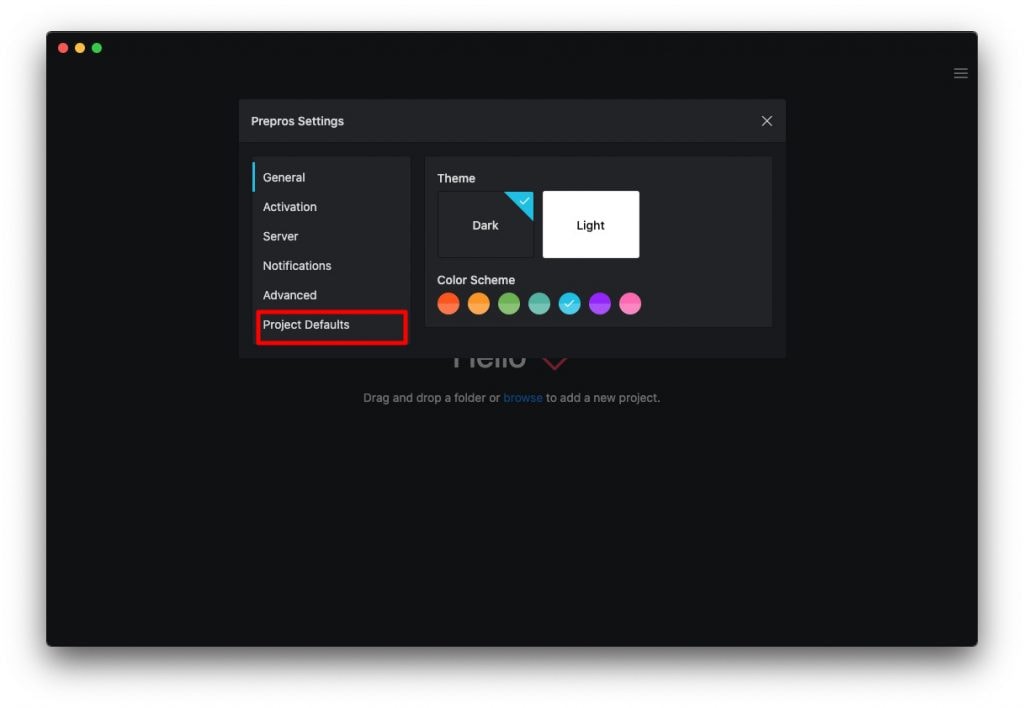
開いた「Prepros Settings」内の「Project Defaults」をクリックします。
Project Defaultsは全てのプロジェクトの初期設定となるのでここで設定した内容は全てのプロジェクトに適応されます。

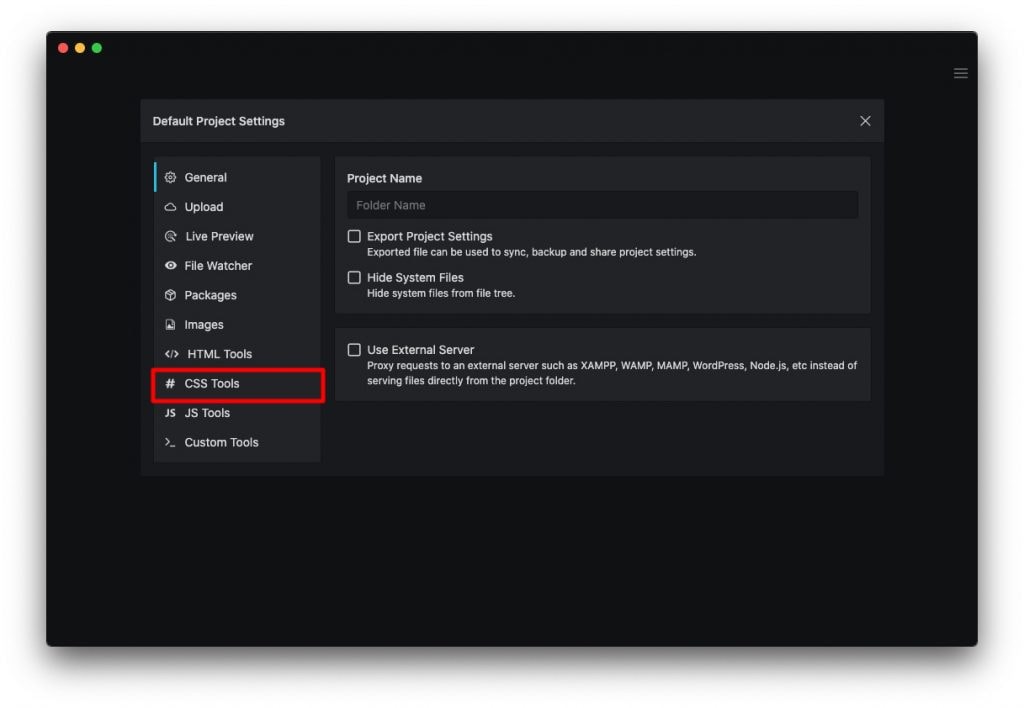
今回は「Sass」のコンパイルがテーマですので「CSS Tools」をクリックします。

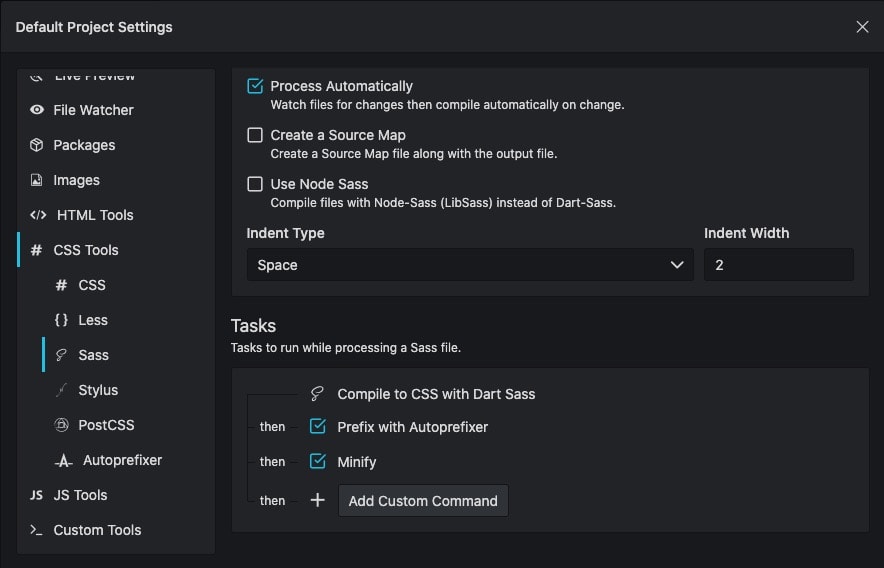
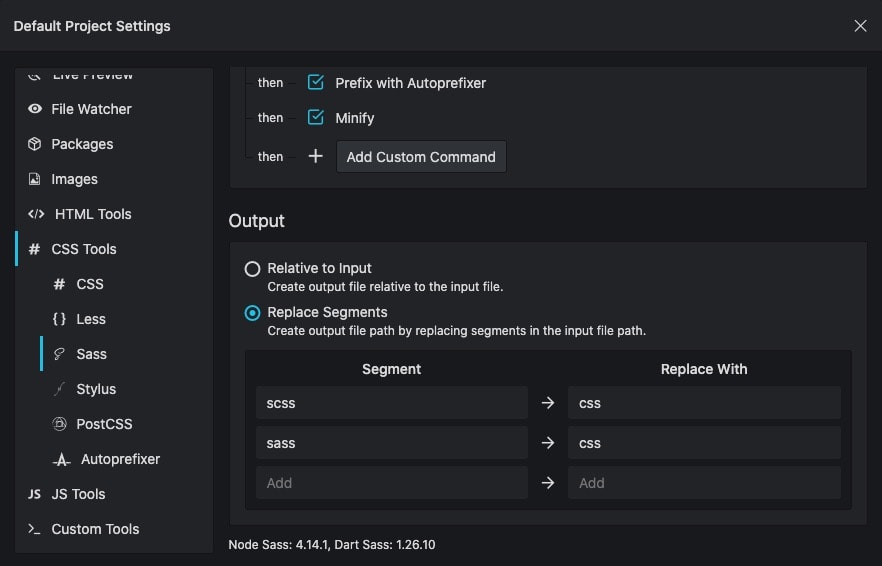
「CSS Tools」内の「Sass」を選択します。
ここでSassからCSSへのコンパイルの設定を行います。
「Prefix with Autoprefixer」「Minify」にチェックを入れます。

移行はデフォルトの設定で問題ありません。
Outputの項目の「scss → css」「sass → css」は「sassディレクトリ」のファイルを編集・保存した場合、コンパイルしたファイルを「cssディレクトリ」に.cssで保存するといった内容の設定です。

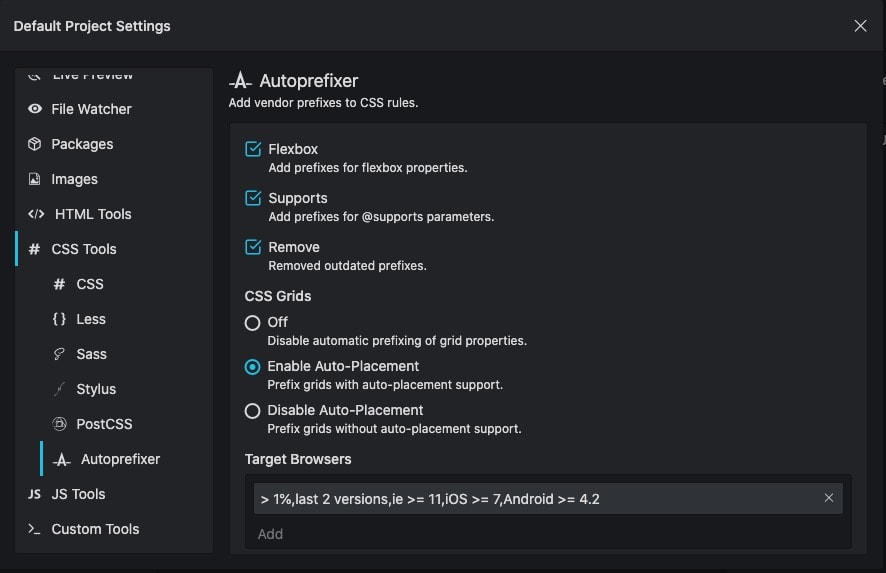
次に、「Autoprefixer」の設定を行います。
「Target Browser」ではコンパイルされたCSSの各ブラウザのどのバージョンまで対応するかを指定することができます。下記は一例です対応したいブラウザやOSによって各所記述を変更してください。
1 | > 1%,last 2 versions,ie >= 11,iOS >= 7,Android >= 4.2 |

Preprosにプロジェクトを作成
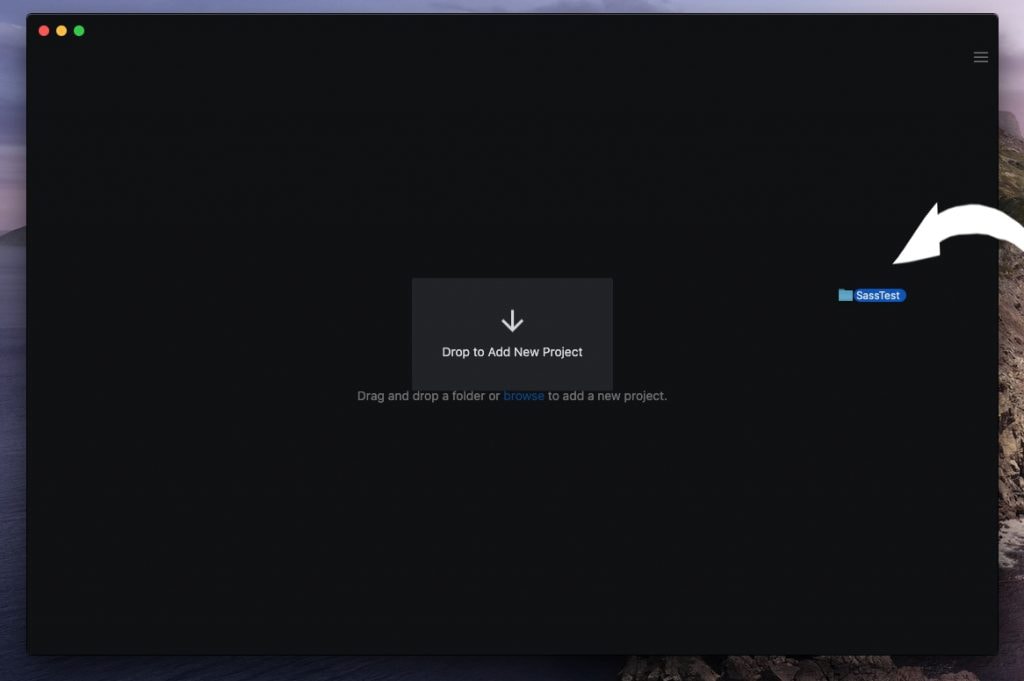
作成したいプロジェクトのディレクトリを「Prepros」へドラッグ&ドロップします。

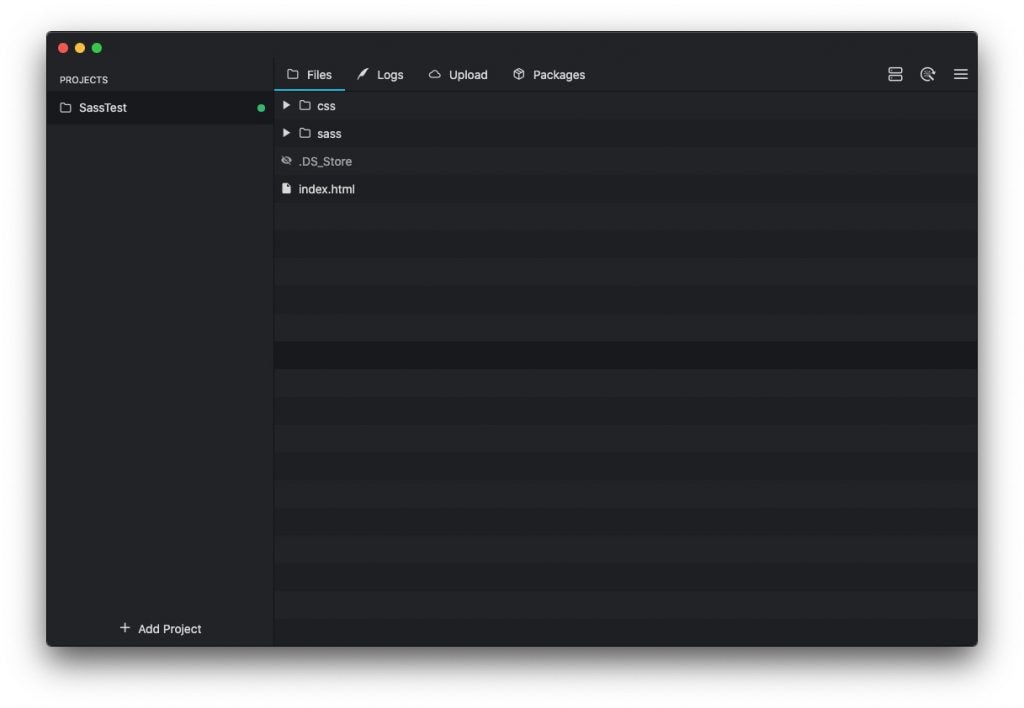
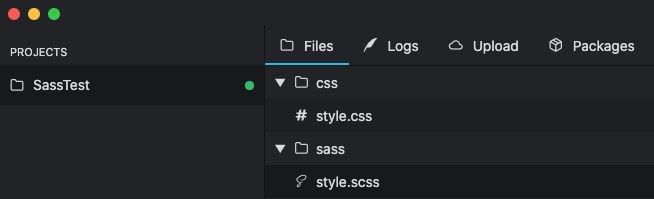
ディレクトリ内のファイルが表示されればプロジェクトの作成が完了です。

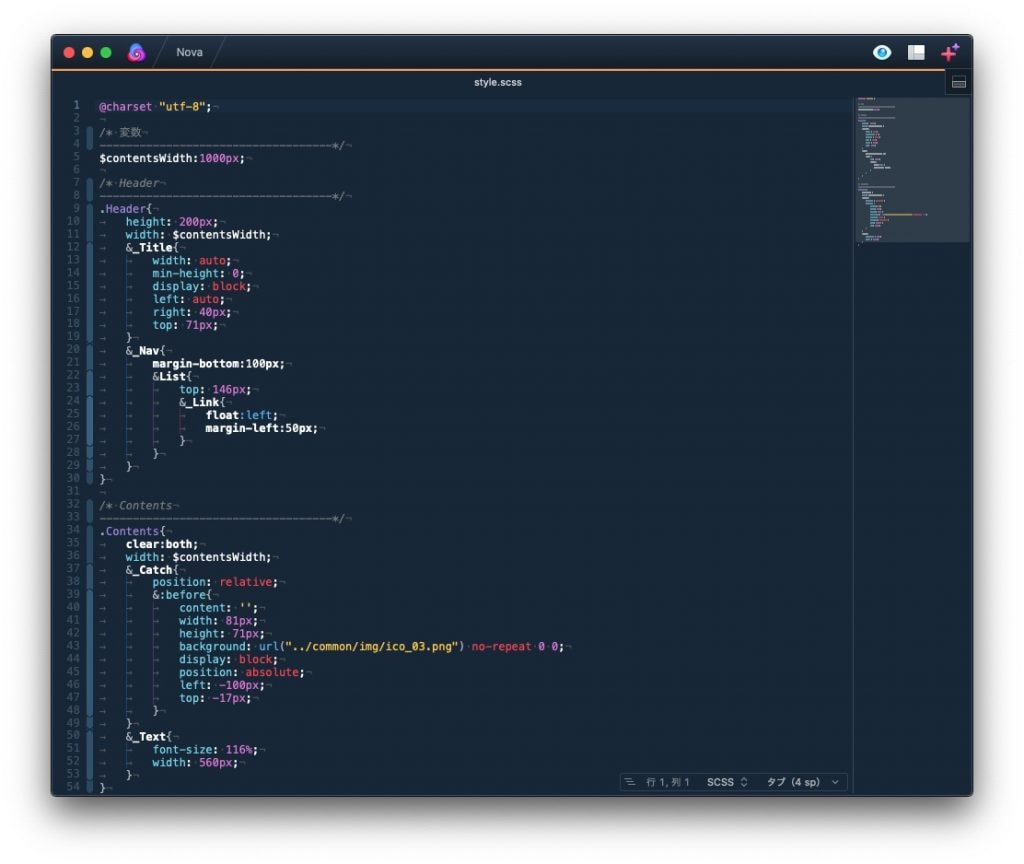
Sassファイルの編集
プロジェクトを作成すれば、Sassファイルの作成・編集をします。

編集後にSassファイルを保存すると「Success」の通知が表示されます。
※画面はmacOSで通知をONにした状態です。

「Success」が通知されると「Project Defaults」で設定したディレクトリにcssファイルが保存されます。

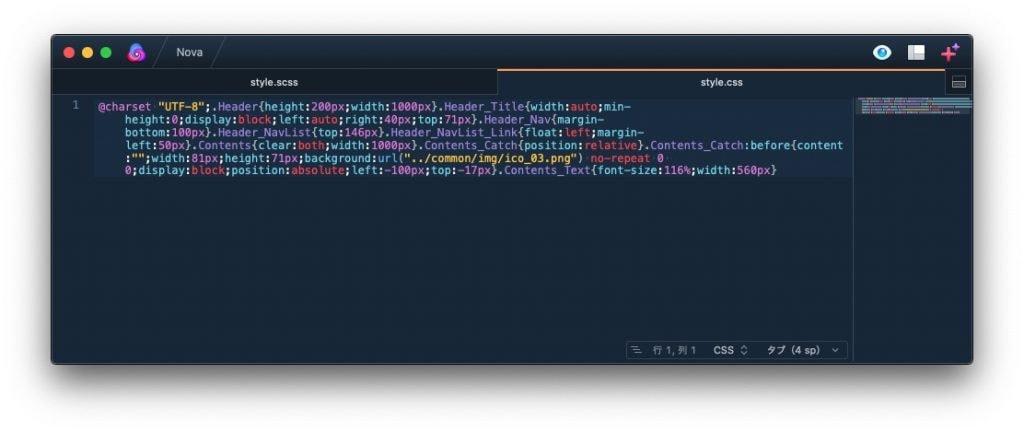
コンパイルされたCSSファイルはこのような状態で保存されています。
ちなみにファイル容量は
Sass:849バイト、コンパイルしたCSS:518バイト
となりました。

プロジェクトの削除方法
コーディングが完了しプロジェクトが不要なれば削除することも可能です。
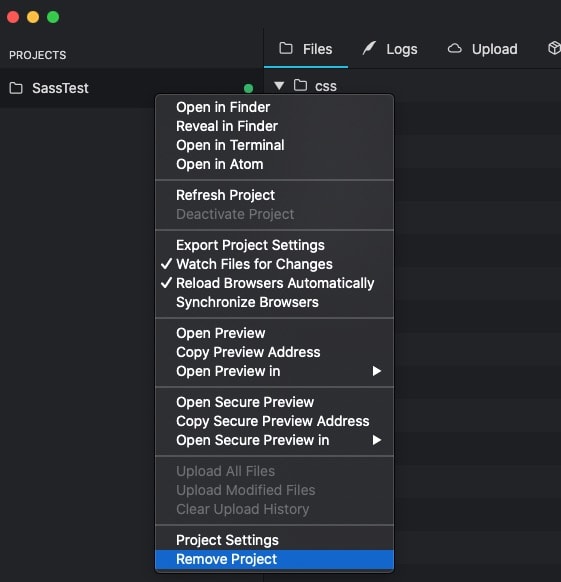
プロジェクトを削除するにはプロジェクト上で「右クリック」しメニューを開き「Remove Project」を選択します。

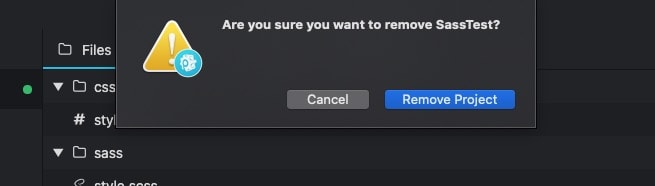
確認用のアラートが表示されるので「Remove Project」をクリックすれば削除が完了します。

Proprosを利用してみて
アプリ自体が日本語対応していないので全て英語ですが、設定さえ完了すれば日本語対応でないのは気になりません。また、CUIでもコンパイルは可能ですが、プロジェクトを作成しておけば、Sassファイルを保存した時点でコンパイルしたCSSファイルを生成してくれるので非常に楽で便利なアプリです。
- ノートン 360 スタンダード プラス1 3年3台 自動更新版 14,000円が【64%OFF!】で4,980円
![ノートン 360 スタンダード プラス1 3年3台 自動更新版 14,000円が【64%OFF!】で4,980円 ノートン 360 スタンダード プラス1 3年3台 自動更新版 14,000円が【64%OFF!】で4,980円]()
- MacでNTFSボリュームに書き込みが出来る EaseUS NTFS For Mac
![MacでNTFSボリュームに書き込みが出来る EaseUS NTFS For Mac MacでNTFSボリュームに書き込みが出来る EaseUS NTFS For Mac]()
- Parallels Desktop for Mac Proを試す
![Parallels Desktop for Mac Proを試す Parallels Desktop for Mac Proを試す]()
- Panic Prompt 3 アップデートしたら起動後即クラッシュ
![Panic Prompt 3 アップデートしたら起動後即クラッシュ Panic Prompt 3 アップデートしたら起動後即クラッシュ]()
- macOS 26 Tahoe ミュージックからのAirPlayの反応が改善
![macOS 26 Tahoe ミュージックからのAirPlayの反応が改善 macOS 26 Tahoe ミュージックからのAirPlayの反応が改善]()
- Macにおけるセキュリティーソフトの問題
![Macにおけるセキュリティーソフトの問題 Macにおけるセキュリティーソフトの問題]()
- macOS 26 Tahoe スプレットシートSafariで不具合 一時的な対処方法がありました。
![macOS 26 Tahoe スプレットシートSafariで不具合 一時的な対処方法がありました。 macOS 26 Tahoe スプレットシートSafariで不具合 一時的な対処方法がありました。]()
- 動画ファイルをダウンロードできる EaseUS Video Downloader を試してみた
![動画ファイルをダウンロードできる EaseUS Video Downloader を試してみた 動画ファイルをダウンロードできる EaseUS Video Downloader を試してみた]()
- CSSフレームワーク Bootstrap 4 チートシート
![CSSフレームワーク Bootstrap 4 チートシート CSSフレームワーク Bootstrap 4 チートシート]()
S.E->Weekly Ranking;
S.E->プロフィール;
















![Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較 Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較](https://www.programming-se.com/wp-content/uploads/2020/07/スクリーンショット-2020-07-13-0.00.32-300x176.jpg)





