CSSフレームワーク Bootstrap 4 チートシート

WEBサイトのコーディングで幅広く利用されているCSSフレームワークのBootstrapですが、個人的にはフロントではほとんど利用しませんが、そこまでデザインを気にしないシステムの管理画面で大変お世話になっています。
あくまで管理画面などで簡易に利用する場合ですが、非常に便利なサイトを見つけたので記事にしてみました。
フレームワークとは?
CSSフレームワークとは、よく利用される「パーツ」や「機能」などがまとめられ、制作時の手間を省くことができ、コーダーは決められたコーディングルールに従うことで、複数人のチームで作業した場合でも統一性のあるコーディングが可能になるライブラリのようなものです。
Bootstrapとは?
BootstrapはCSSフレームワークの一つで、JavaScript・jQueryなどを読み込み、アニメーションなど、ダイナミックなWebサイトを制作するのに便利なライブラリです。
Bootstrap 4 チートシート
Bootstrapを利用するにあたり、システムの管理画面に利用することを前提にしますが、レスポンシブに対応、UIもそこそこデザイン可能、見た目の統一、Classの命名規則の統一などに、大変重宝します。

Bootstrapをより簡単に利用するためにまとめられたサイトがあります。
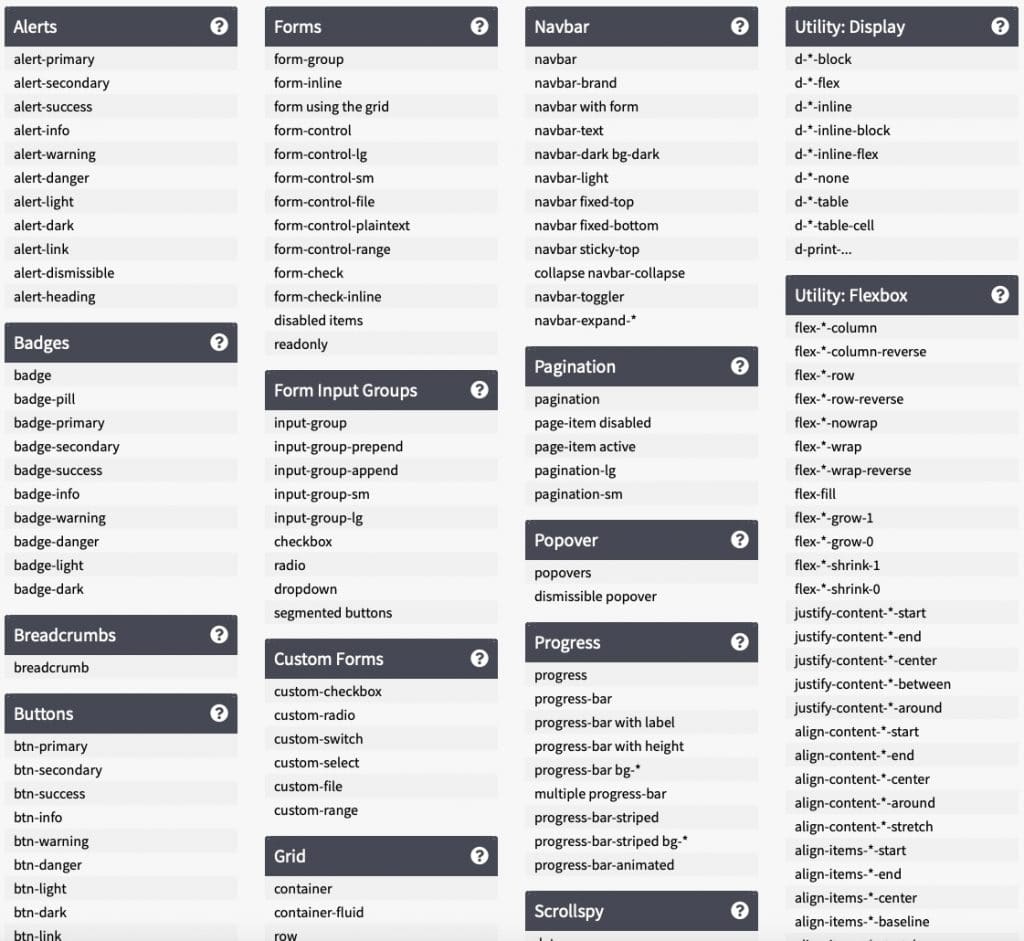
Bootstrap 4 Cheat Sheetです。
このようにClass名が機能別に記載されています。
かなりの量のサンプルがあります。

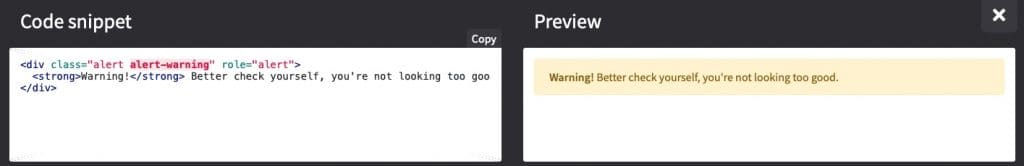
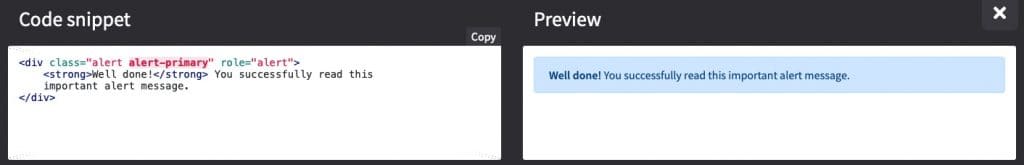
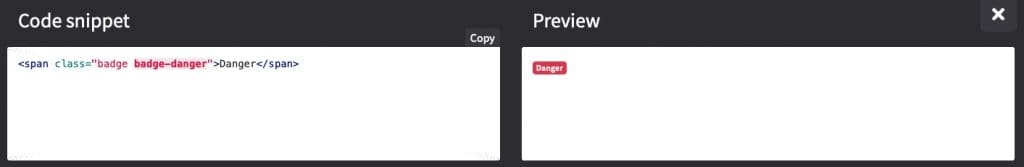
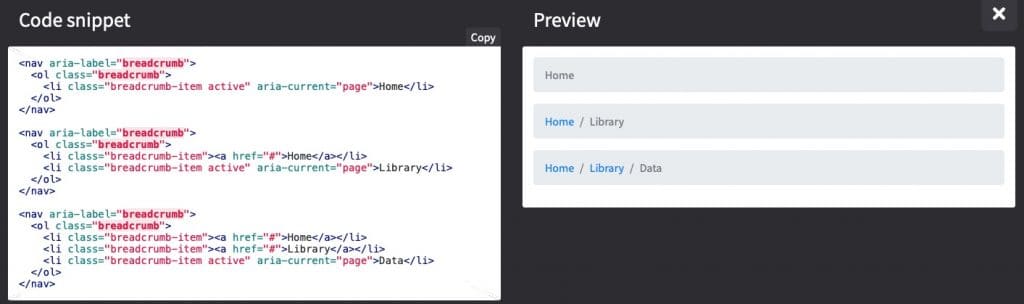
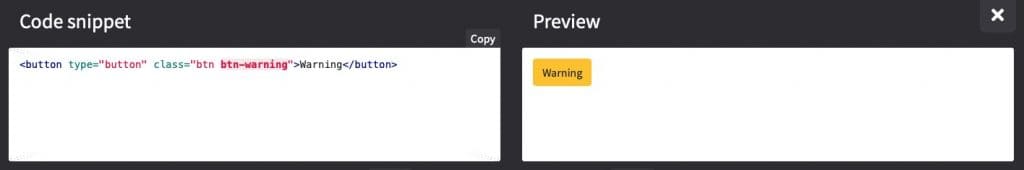
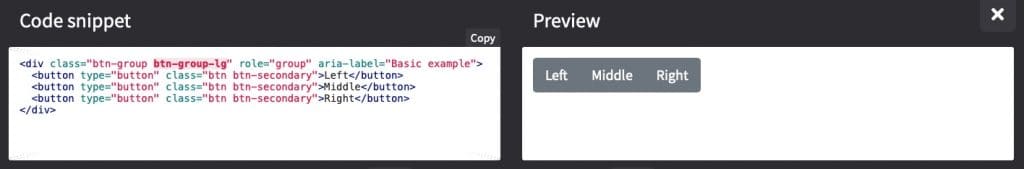
利用したいクラスをクリックするとサンプルコードとプレビューが表示されます。

ここで紹介されてる配色は8種類程度ですが、管理画面で利用する分には十分だと思います。
下記はその一部機能です。
Alert

Badges

Breadcrumbs

Buttons

Button Groups

まとめ
複雑なレイアウトやレスポンシブデザインも簡単に実装できるので、HTML、CSSのコードを書く手間を大幅に減らす事ができるので、プログラミングにより時間をかける事ができるのでプログラマーにはおすすめのサイトです。
- PHPフレームワーク「Laravel」MVCとコントローラを利用する
![PHPフレームワーク「Laravel」MVCとコントローラを利用する PHPフレームワーク「Laravel」MVCとコントローラを利用する]()
- PHPフレームワーク「Laravel」ディレクティブ-繰り返し処理(ループ処理)-
![PHPフレームワーク「Laravel」ディレクティブ-繰り返し処理(ループ処理)- PHPフレームワーク「Laravel」ディレクティブ-繰り返し処理(ループ処理)-]()
- Laravel開発環境をgitでコミットする際の注意点
![Laravel開発環境をgitでコミットする際の注意点 Laravel開発環境をgitでコミットする際の注意点]()
- PHPフレームワーク「Laravel」Bladeテンプレートを利用する
![PHPフレームワーク「Laravel」Bladeテンプレートを利用する PHPフレームワーク「Laravel」Bladeテンプレートを利用する]()
- PHPフレームワーク「Laravel」MAMPにデプロイする
![PHPフレームワーク「Laravel」MAMPにデプロイする PHPフレームワーク「Laravel」MAMPにデプロイする]()
- PHPフレームワーク「Laravel」PHPテンプレートを利用する
![PHPフレームワーク「Laravel」PHPテンプレートを利用する PHPフレームワーク「Laravel」PHPテンプレートを利用する]()
- PHPフレームワーク「Laravel」ルーティング Route::get()
![PHPフレームワーク「Laravel」ルーティング Route::get() PHPフレームワーク「Laravel」ルーティング Route::get()]()
- PHPフレームワーク「Laravel」ディレクティブ-分岐処理(条件分岐)-
![PHPフレームワーク「Laravel」ディレクティブ-分岐処理(条件分岐)- PHPフレームワーク「Laravel」ディレクティブ-分岐処理(条件分岐)-]()
- PHPフレームワーク「Laravel」ファイル構造
![PHPフレームワーク「Laravel」ファイル構造 PHPフレームワーク「Laravel」ファイル構造]()
S.E->Weekly Ranking;
S.E->プロフィール;









![Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較 Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較](https://www.programming-se.com/wp-content/uploads/2020/07/スクリーンショット-2020-07-13-0.00.32-300x176.jpg)






