Visual Studio Code 設定 不可視文字・制御文字を表示させる

Pythonの開発環境で導入した「Visual Studio Code」でデフォルトでは非表示になっている、「不可視文字」「制御文字」を表示する方法を紹介します。
Visual Studio Codeの導入方法は「Pythonの開発環境の構築-Visual Studio Code-」を参照してください。
不可視文字・制御文字に関する情報は「ASCIIの制御コード(DLE(Data Link Escape;データリンク拡張))」で紹介しています。
Visual Studio Code の設定を開く
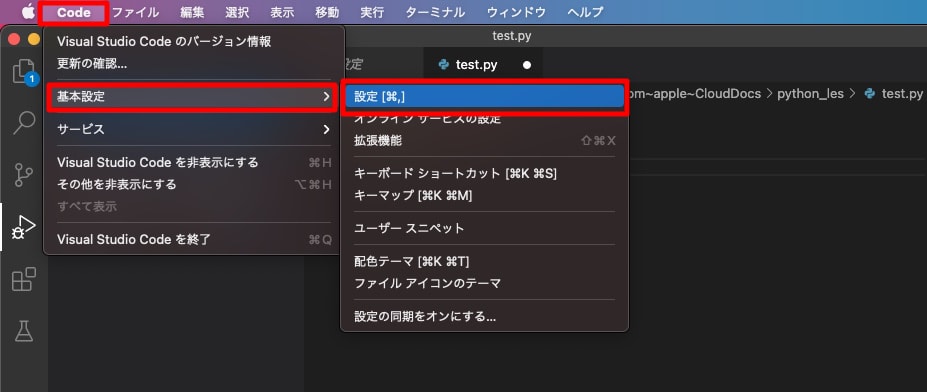
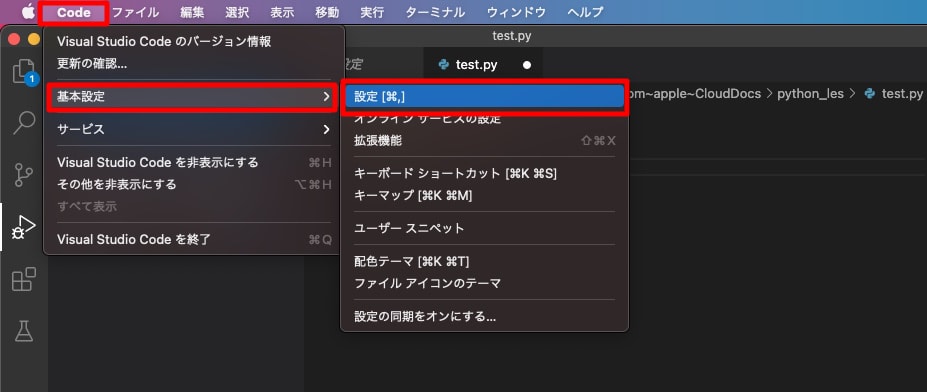
メニューの「Code」から「基本設定」→「設定」を開きます。


「文字」で検索
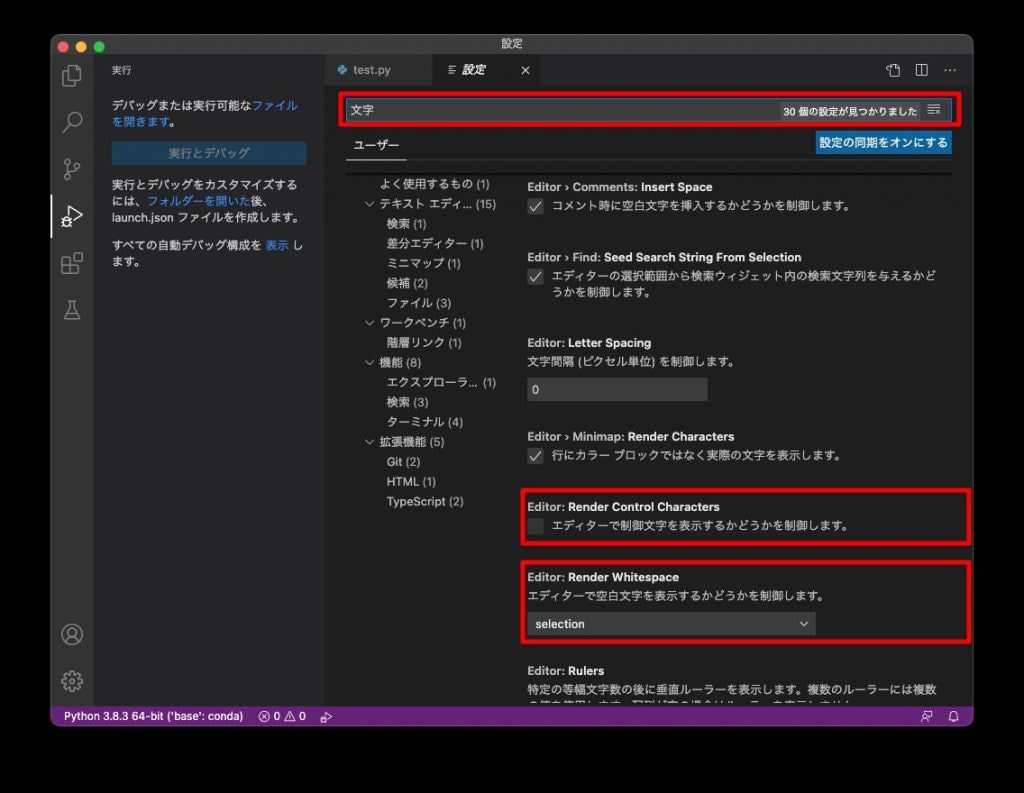
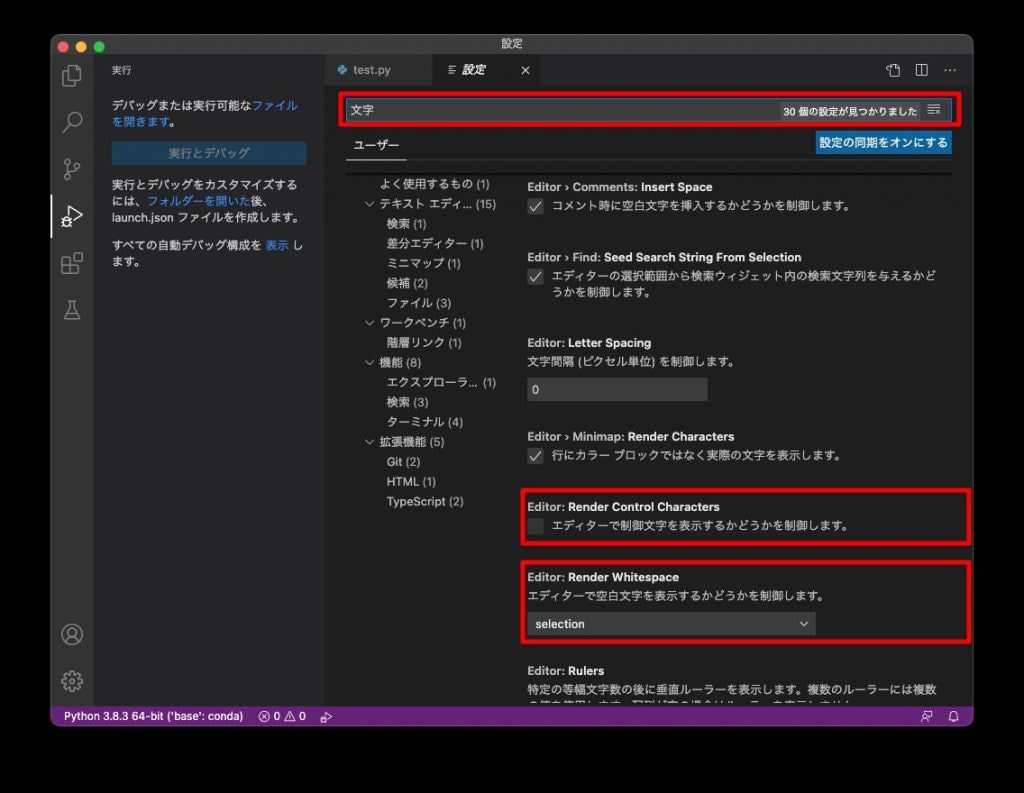
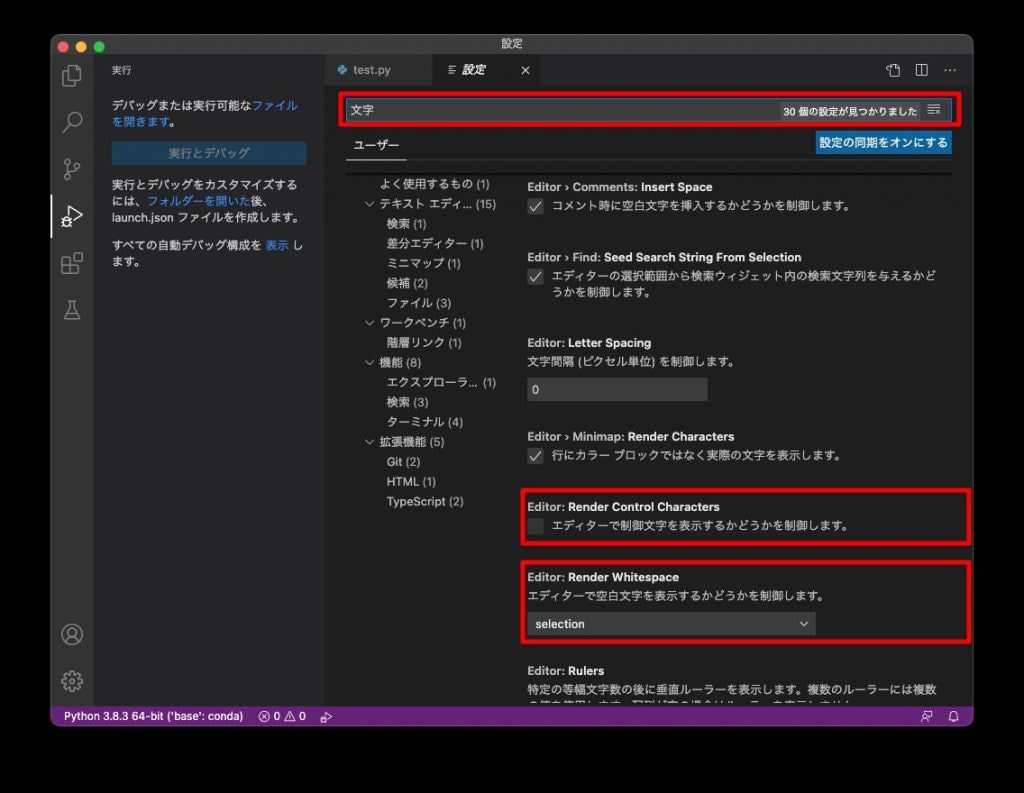
設定ウインドウが開いたら、ウインドウ上部にある検索ワード入力エリアに「文字」と入力します。
文字に該当する設定項目が一覧で表示されたら「Editor : Render Control Characters」「Editor : Render Whitespace」がそれぞれ「制御文字」「不可視文字」の設定となります。



Editor : Render Control Charactersの設定
Editor : Render Control Charactersはチェックボックスにチェックを入れることでONにできます。
Editor : Render Whitespaceの設定
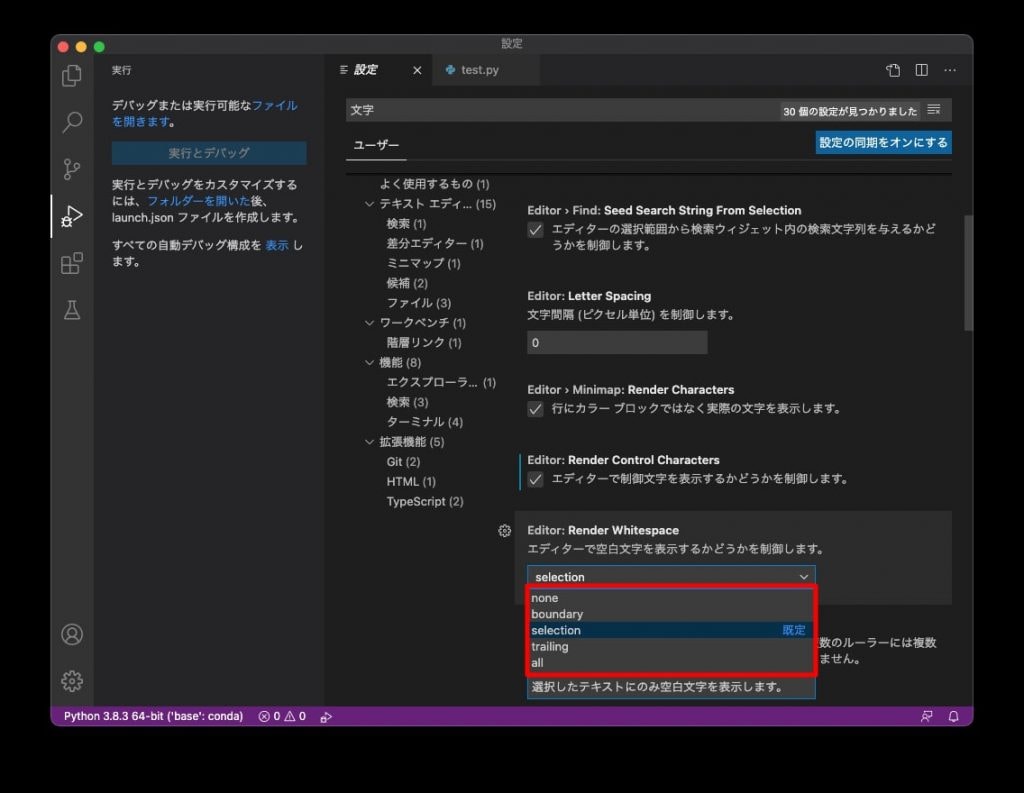
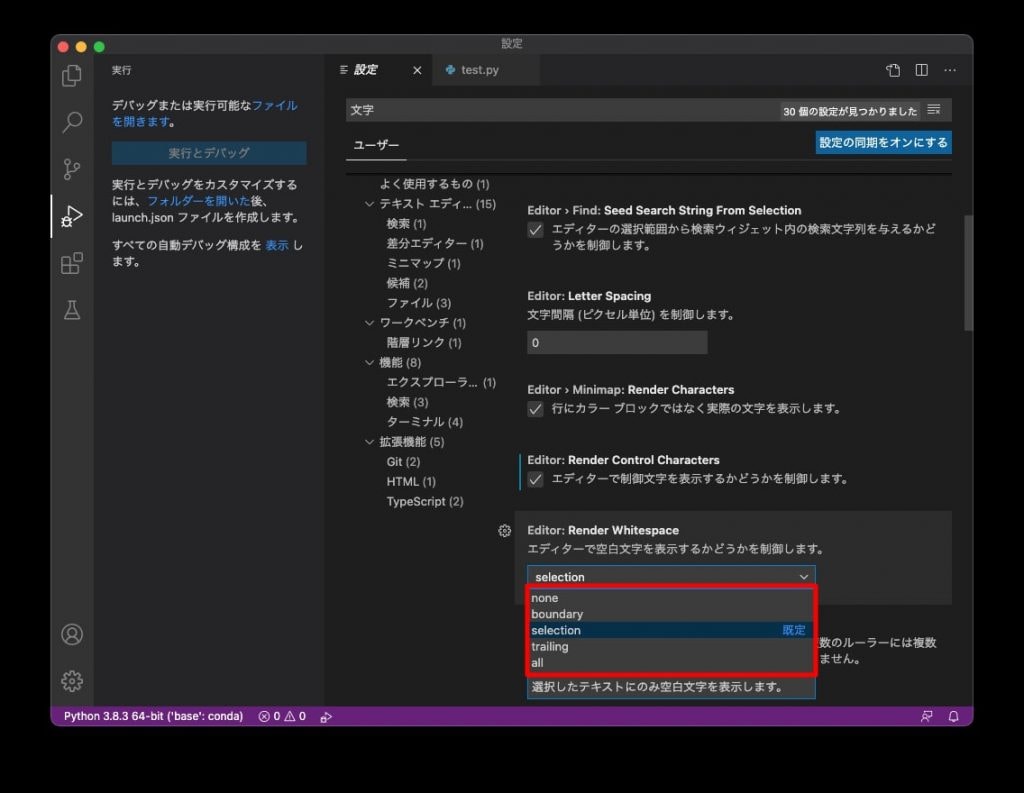
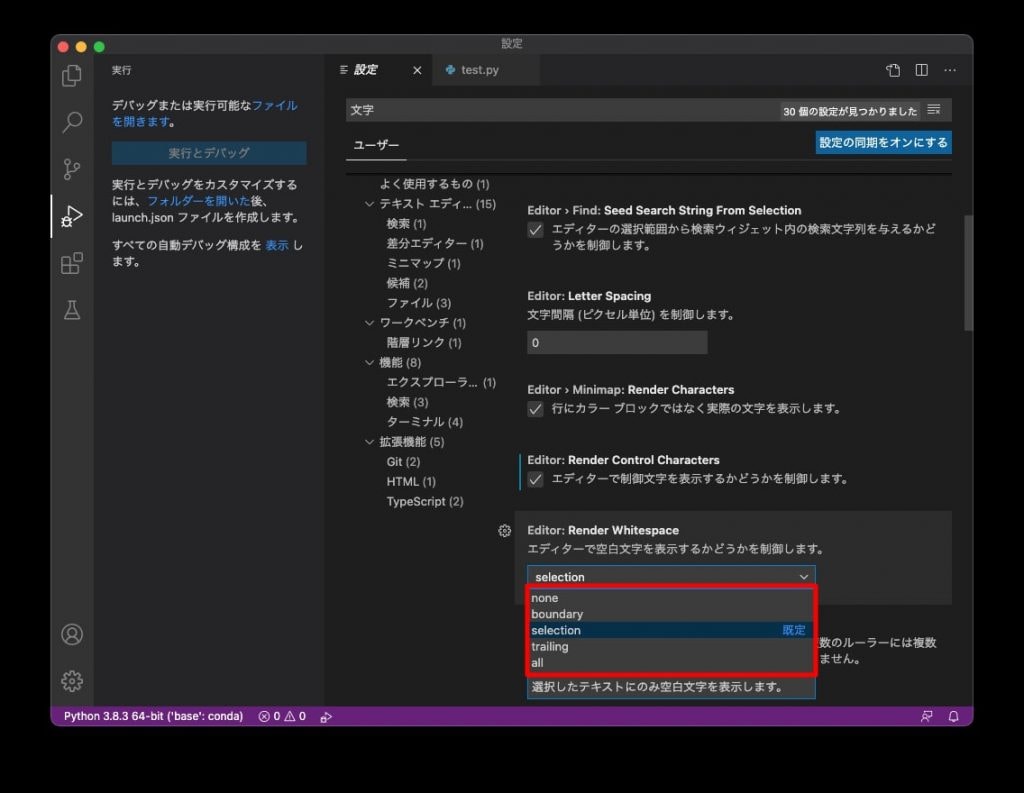
Editor : Render Whitespaceは
- none(非表示)
- boundary(単語間の単一スペース以外の空白文字を表示します。)
- selection(選択したテキストにのみ空白文字を表示します。)
- trailing(末尾の空白文字のみを表示します。)
- all(全て表示)
より選択します。初期値は「selection」が選択されています。
全ての不可視文字を表示したいので「all」を選択します。



設定前、設定後のコードを確認
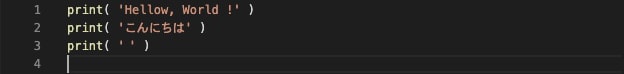
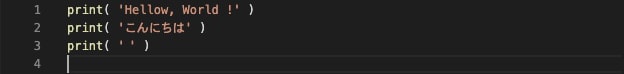
設定前は入力したテキストのみ表示されています。



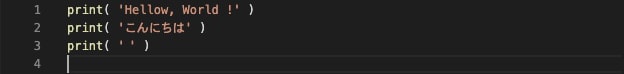
設定後は、半角スペース、制御文字が表示されるようになりました。



全角スペースや改行コードには未対応
プログラミング用のエディタでは「全角スペース」「改行コード」も視覚的にわかるよう表示することができるものもありますが、「Visual Studio Code」では不可視文字に「全角スペース」「改行コード」は含まれないので表示することができませんでした。
S.E->お勧め記事;
- PHP フレームワーク Laravel ディレクティブ – ループ変数 $loop –

![PHP フレームワーク Laravel ディレクティブ – ループ変数 $loop – PHP フレームワーク Laravel ディレクティブ – ループ変数 $loop –]()

- PHPフレームワーク「Laravel」ディレクティブ-繰り返し処理(ループ処理)-

![PHPフレームワーク「Laravel」ディレクティブ-繰り返し処理(ループ処理)- PHPフレームワーク「Laravel」ディレクティブ-繰り返し処理(ループ処理)-]()

- CrowdWorks 提案後、受注に繋がりました。提案〜契約までの流れを解説

![CrowdWorks 提案後、受注に繋がりました。提案〜契約までの流れを解説 CrowdWorks 提案後、受注に繋がりました。提案〜契約までの流れを解説]()

- Shopify APIを利用して在庫管理を行う

![Shopify APIを利用して在庫管理を行う Shopify APIを利用して在庫管理を行う]()

- macOS Monterey にアップデート後、composerやhomebrewでenv: php: No such file or directoryが出る

![macOS Monterey にアップデート後、composerやhomebrewでenv: php: No such file or directoryが出る macOS Monterey にアップデート後、composerやhomebrewでenv: php: No such file or directoryが出る]()

- XSERVERにSSHを利用してLaravel環境を構築する

![XSERVERにSSHを利用してLaravel環境を構築する XSERVERにSSHを利用してLaravel環境を構築する]()

- CrowdWorks いつの間にか「プロクラウドワーカー」になっていた

![CrowdWorks いつの間にか「プロクラウドワーカー」になっていた CrowdWorks いつの間にか「プロクラウドワーカー」になっていた]()

- プログラマー になる為に必要な プログラミング以外 の知識・スキル

![プログラマー になる為に必要な プログラミング以外 の知識・スキル プログラマー になる為に必要な プログラミング以外 の知識・スキル]()

- Panic Nova 購入から1年が過ぎライセンスの更新時期の注意点

![Panic Nova 購入から1年が過ぎライセンスの更新時期の注意点 Panic Nova 購入から1年が過ぎライセンスの更新時期の注意点]()

S.E->PR;
チームのタスク管理ツール【backlog】
FREENANCE(フリーナンス)
S.E->Weekly Ranking;
S.E->プロフィール;
















![Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較 Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較](https://www.programming-se.com/wp-content/uploads/2020/07/スクリーンショット-2020-07-13-0.00.32-300x176.jpg)






