Pythonの開発環境の構築-Visual Studio Code-

前回はAnacondaのインストールから、ターミナルでのPythonの実行までを解説しました。
今回はターミナルやコマンドプロンプトではなく、多機能なコード エディター「Visual Studio Code 」のインストールから設定方法を解説します。

この記事の著者 ->S.E; です。
メインとしている言語はPHPですが、この先、機械学習やAIなどで利用されているPythonを習得したいと考えています。
このページは「ゼロから始めるPythonプログラミング学習」としてPythonの基本的な部分から学習を始めたいと思います。
最終的にはWebでの利用やアプリの開発、機械学習、AI、簡単なゲームなどのプログラミングを目指したいと思います。
また、参考になる書籍なども紹介しています。
コード エディターとは?
コードエディタとは、プログラマがプログラムのソースコードを編集することを目的として設計されたテキストエディタプログラムで、コードの実行やデバッグ、コンパイルなどの機能やコードの補完機能など多くの機能を備えているものもあります。
Visual Studio Codeのダウンロード
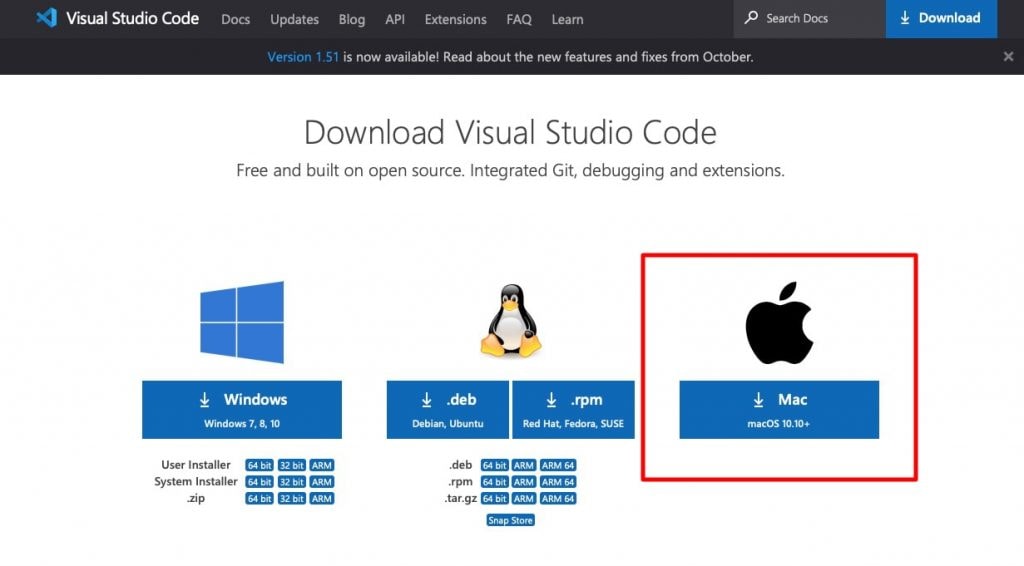
Visual Studio Codeは「https://code.visualstudio.com/Download」より無料でダウンロードしていただけます。
今回はMac版をダウンロードするので「Mac macOS 10.10〜」をクリックしてダウンロードします。
その他のOSで利用する場合は、自身の環境にあったものをダウンロードしてください。

ダウンロードが完了したら、「Visual Studio Code」を任意のディレクトリに移動させます。(通常はアプリケーションフォルダ)
では、Visual Studio Codeを起動してみます。

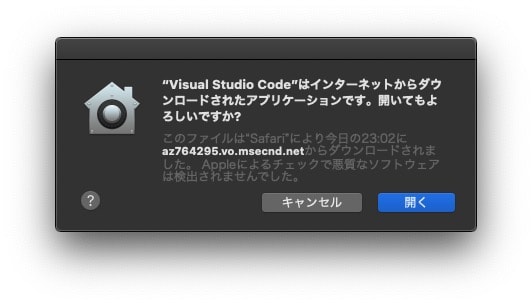
初回起動時は、AppStoreのアプリケーションではないため、セキュリティーのアラートが出るので「開く」をクリックします。

Visual Studio Codeを日本語化する
Visual Studio Codeの言語はデフォルトでは英語のため、日本語化を行います。
(※英語版のままでも問題ない場合は読み飛ばしてください。)
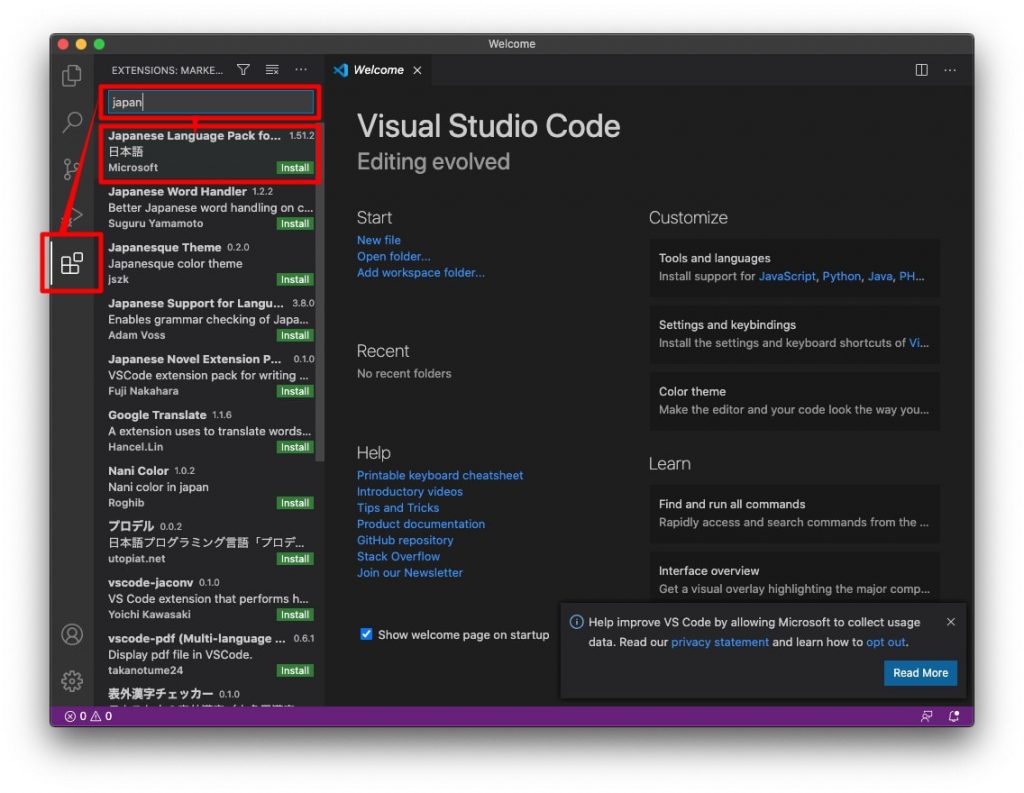
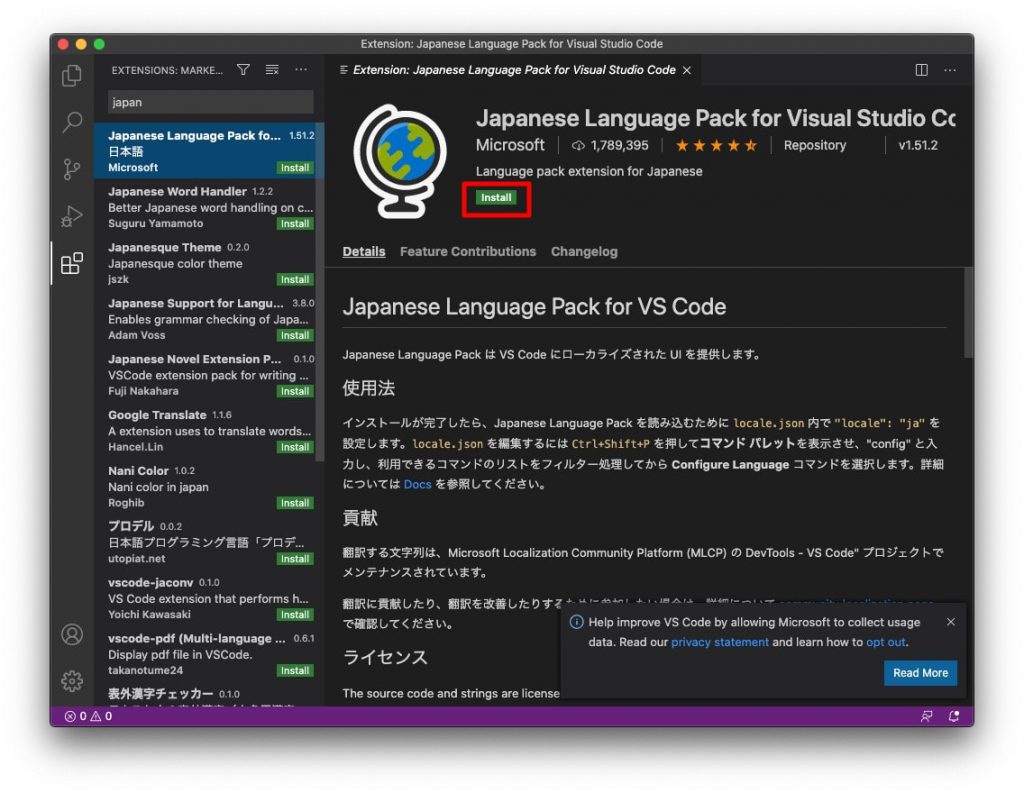
サイドメニューの「機能拡張」をクリックし、入力フォームに「japan」と入力します。
「japan」のキーワードに該当する機能拡張が表示されるので「Japanese Language Pack for Visual Studio Code」をクリックします。

「Japanese Language Pack for Visual Studio Code」内容が表示されるので確認し「install」をクリックします。

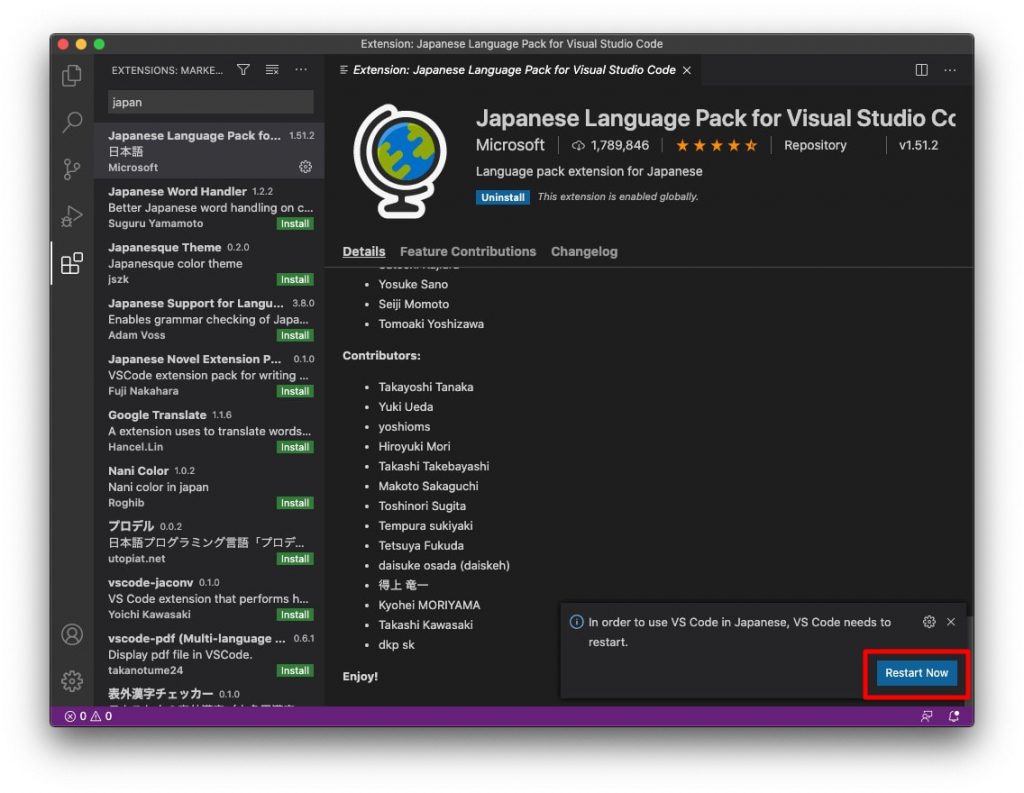
インストールが完了すると「Restart Now」が画面右下に表示されるのでクリックしVisual Studio Codeを再起動します。

これで日本語化が完了です。
Pythonをインストール
前回インストールした「Anaconda」に付属するPythonを利用するための設定を行います。
MacではあらかじめPython2とPython3がインストールされているので「Anaconda」をインストールしたことにより3つのPython環境が構築されています。
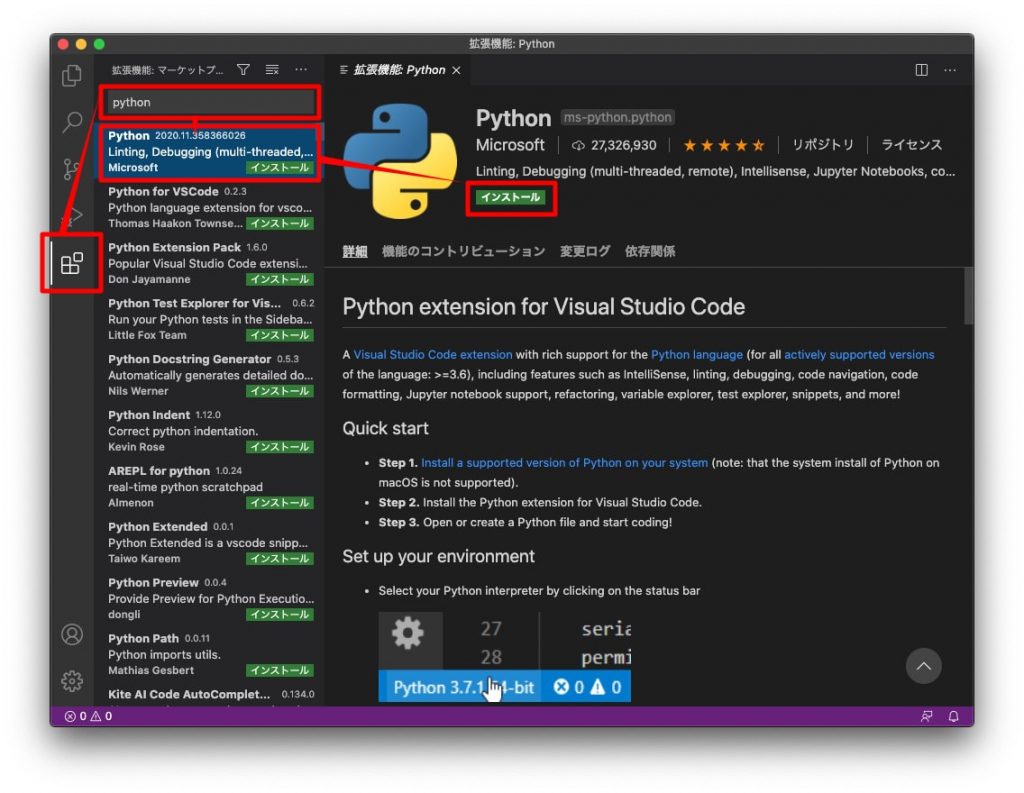
機能拡張をクリックし入力エリアに「Python」と入力し検索結果の「Python」をインストールします。

Pythonのインストールが完了したら、どのインタープリターを利用するか設定します。
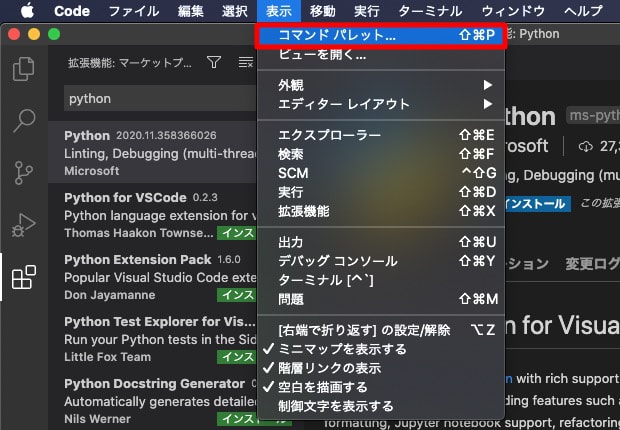
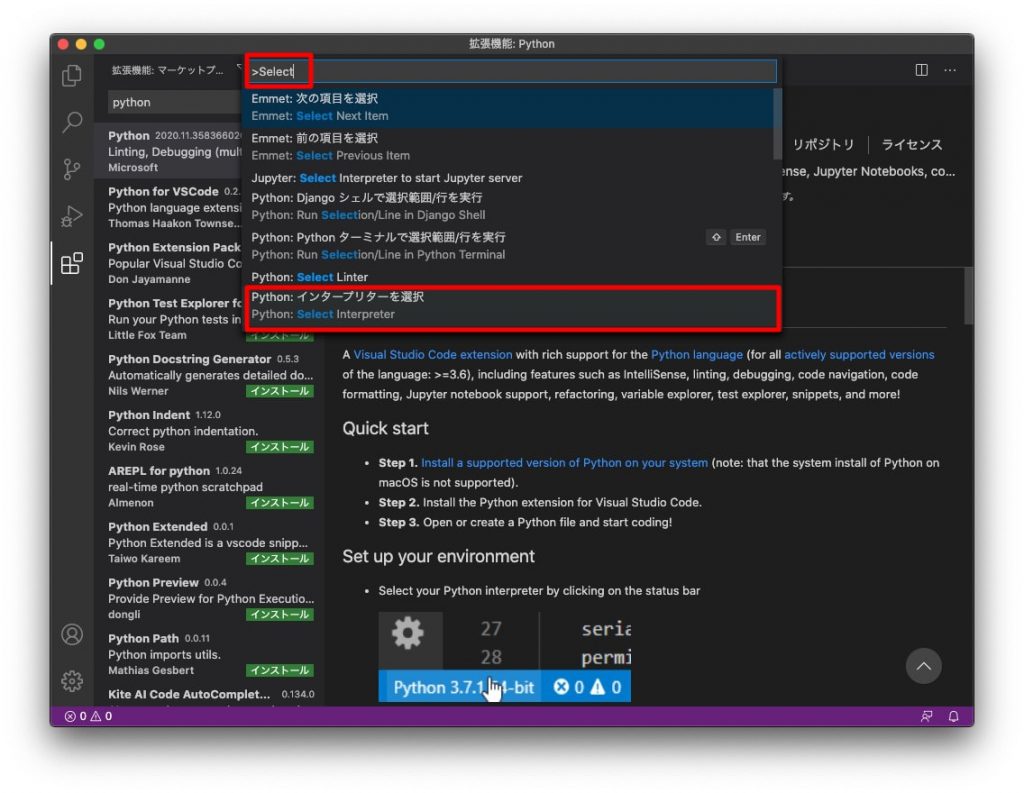
メニューの「表示」→「コマンドパレット」をクリックします。

表示された入力エリアに「Select」と入力し、検索結果に表示された「Python: インタープリターを選択」をクリックします。

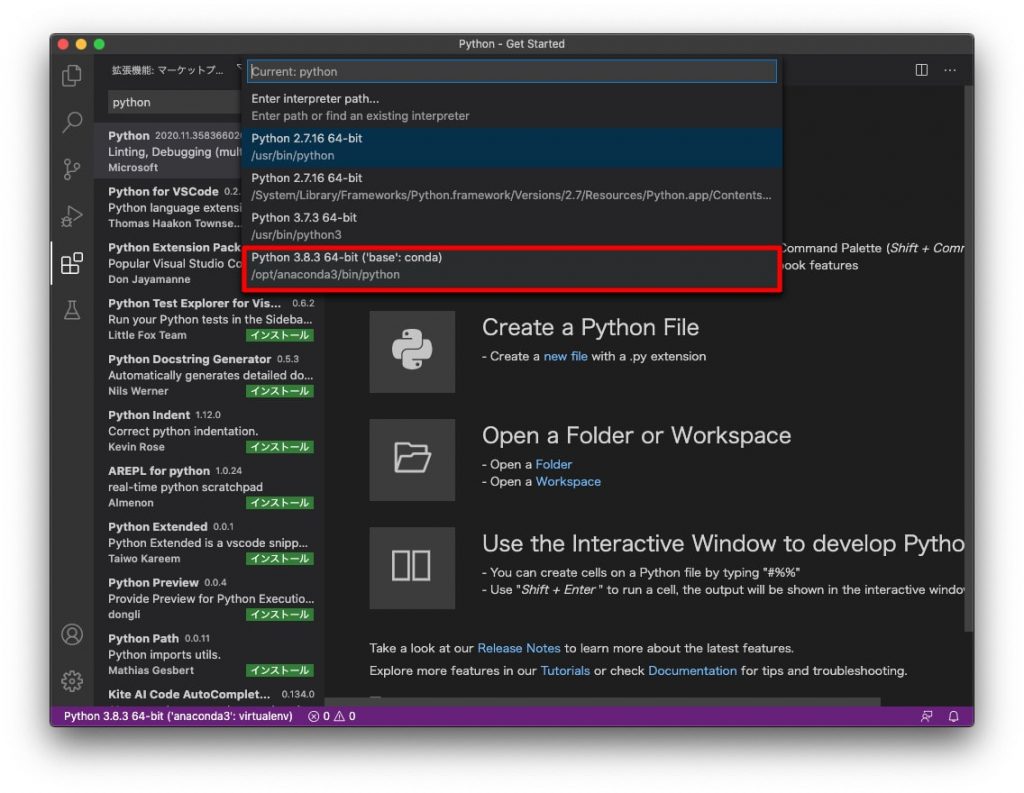
現在、選択可能なPythonインタープリターが表示されるので、「Anaconda」でインストールした「conda」の記載のあるものをクリックします。

これで利用するインタープリターの設定が完了です。
Visual Studio CodeでPythonを実行する
それではコードを書きPythonの実行をしてみます。
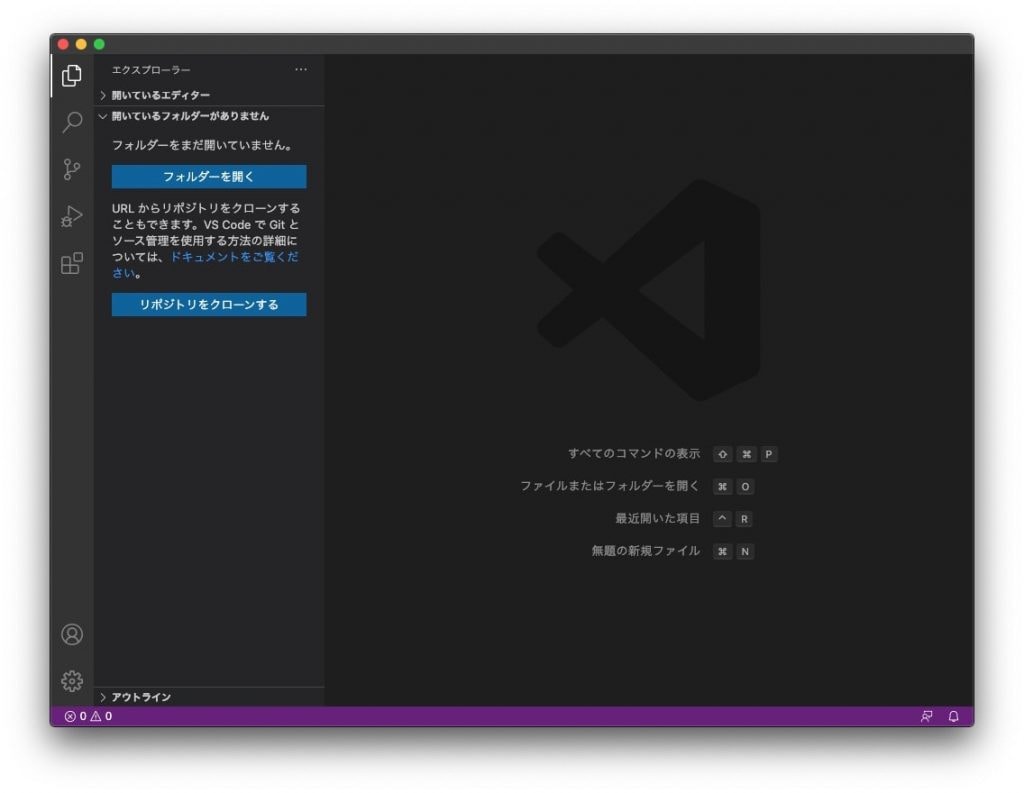
メインウインドウで新規ファイルを作成します。

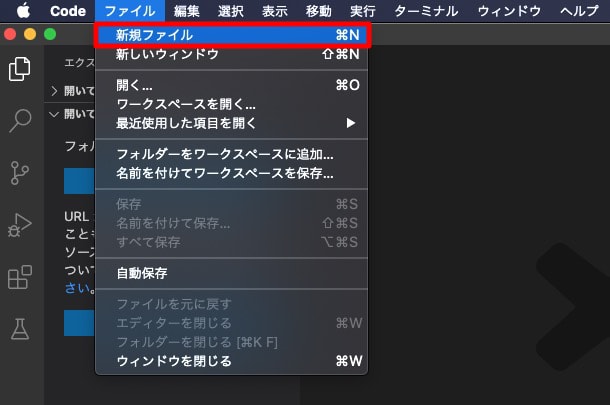
新規ファイルを作成するには ⌘ + N もしくは、メニューの「ファイル」→「新規ファイル」から作成することができます。

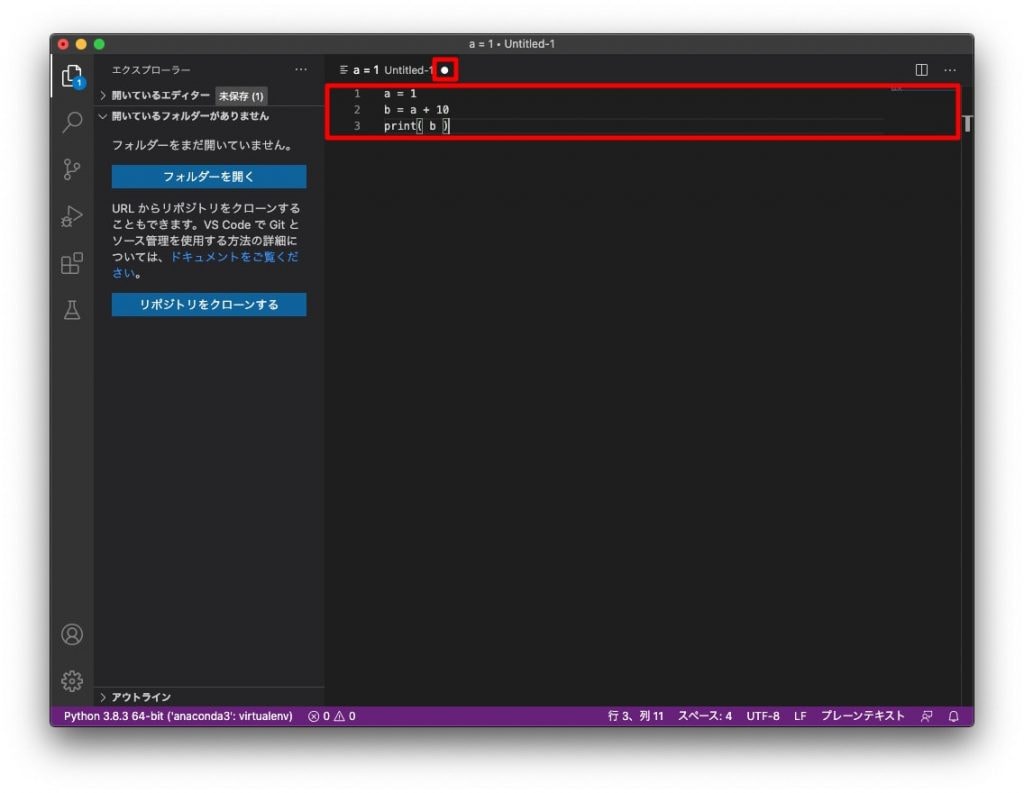
新規ファイルが出来上がったらPythoの簡単なコードを記述します。
今回は記述した内容は下記です。
1 2 3 | a = 1 b = a + 10 print( b ) |
コードの記述が完了したら、タブにある「●」をクリックすることで内容を保存することができます。
※編集されていない場合は「●」は表示されていません。

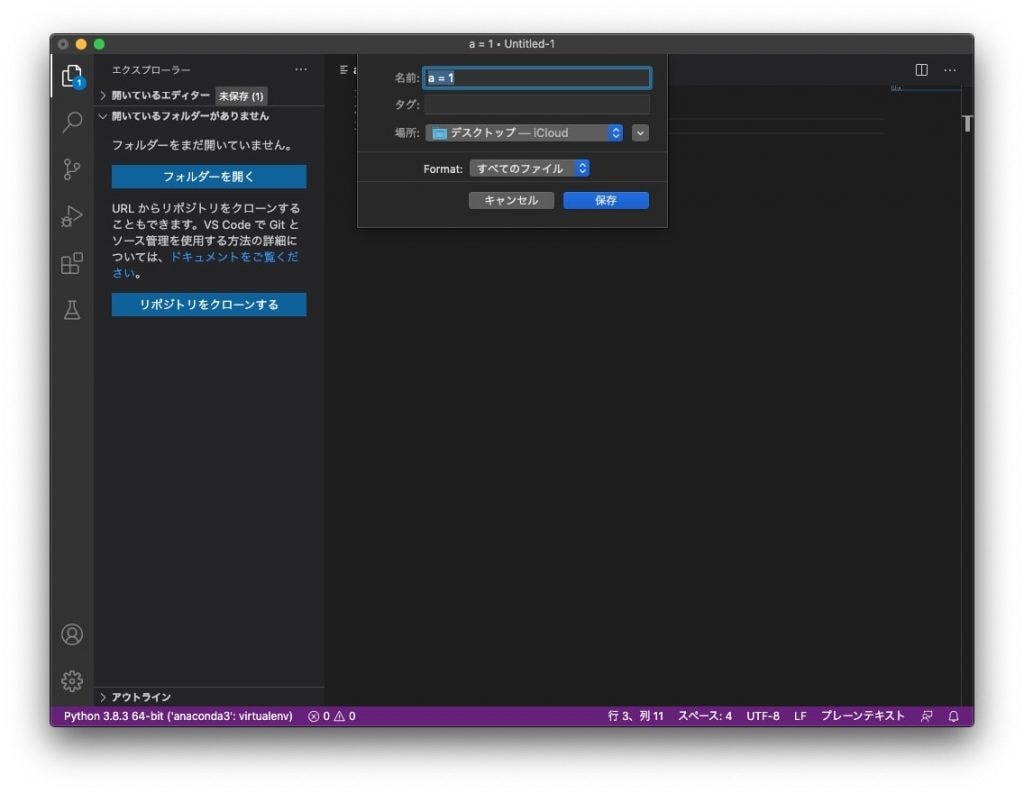
ファイル名にコードの1行目が自動挿入されているので任意の名称+「.py」を記述します。
保存したい場所を選択し、「保存」をクリックして完了です。

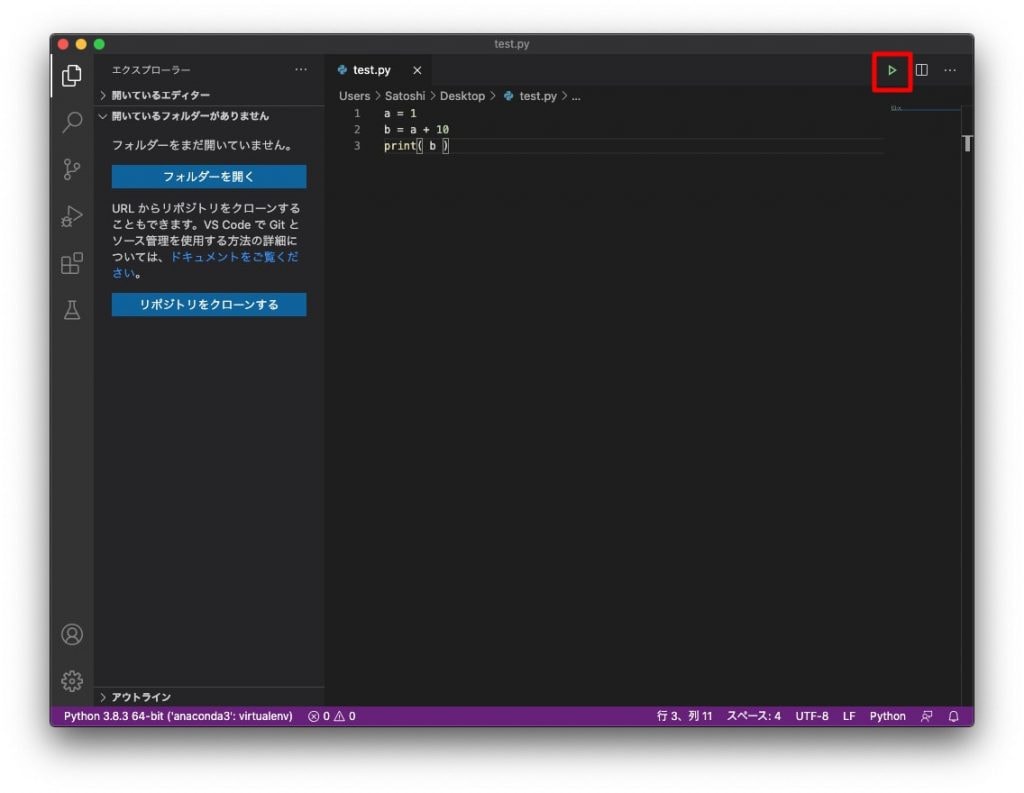
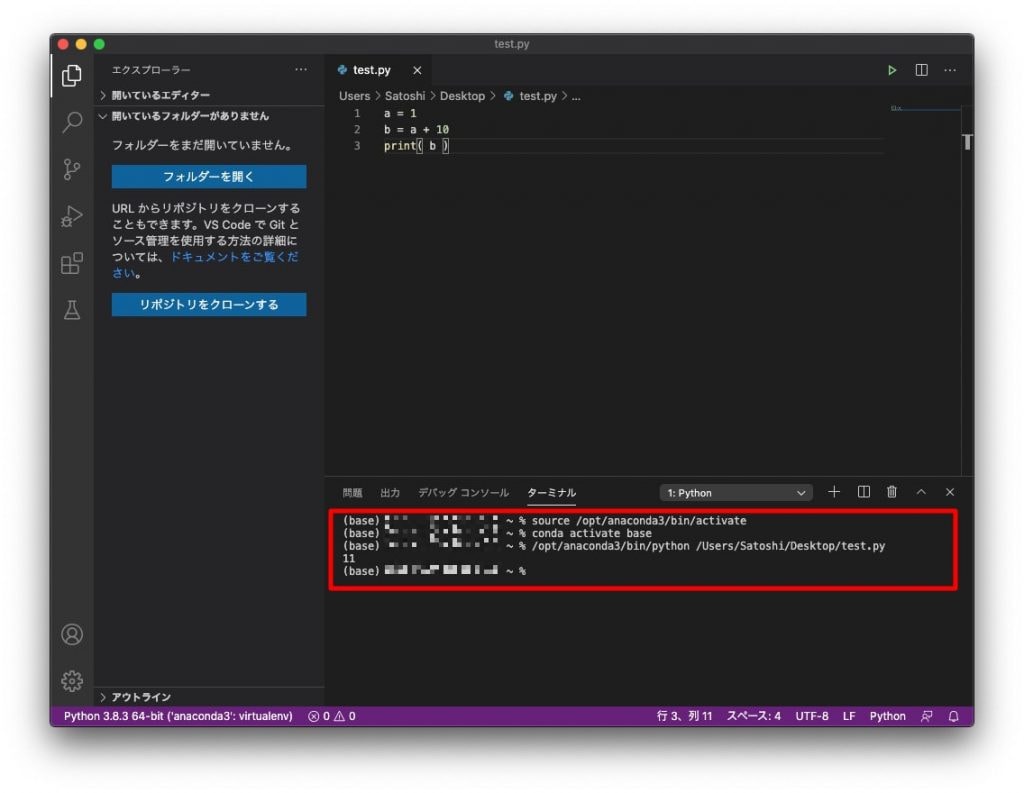
保存したファイルをVisual Studio Codeで開き、画面右上部にある「▶︎」をクリックすることでコードを実行することができます。

内容はターミナルで実行した時とほとんど変わりませんが、結果のみ表示されます。

Visual Studio Code 設定完了
これでVisual Studio Codeのインストールから設定が完了です。
- Shopify APIを利用して在庫管理を行うShopify APIで在庫を自動更新する仕組みを調査・実装してみた
![Shopify APIを利用して在庫管理を行うShopify APIで在庫を自動更新する仕組みを調査・実装してみた Shopify APIを利用して在庫管理を行うShopify APIで在庫を自動更新する仕組みを調査・実装してみた]()
- PHPフレームワーク「Laravel」PHPテンプレートを利用する
![PHPフレームワーク「Laravel」PHPテンプレートを利用する PHPフレームワーク「Laravel」PHPテンプレートを利用する]()
- CrowdWorks いつの間にか「プロクラウドワーカー」になっていた
![CrowdWorks いつの間にか「プロクラウドワーカー」になっていた CrowdWorks いつの間にか「プロクラウドワーカー」になっていた]()
- PHP フレームワーク Laravel ディレクティブ – ループ変数 $loop –
![PHP フレームワーク Laravel ディレクティブ – ループ変数 $loop – PHP フレームワーク Laravel ディレクティブ – ループ変数 $loop –]()
- macOS Monterey にアップデート後、composerやhomebrewでenv: php: No such file or directoryが出る
![macOS Monterey にアップデート後、composerやhomebrewでenv: php: No such file or directoryが出る macOS Monterey にアップデート後、composerやhomebrewでenv: php: No such file or directoryが出る]()
- プログラマー になる為に必要な プログラミング以外 の知識・スキル
![プログラマー になる為に必要な プログラミング以外 の知識・スキル プログラマー になる為に必要な プログラミング以外 の知識・スキル]()
- CrowdWorks 提案後、受注に繋がりました。提案〜契約までの流れを解説
![CrowdWorks 提案後、受注に繋がりました。提案〜契約までの流れを解説 CrowdWorks 提案後、受注に繋がりました。提案〜契約までの流れを解説]()
- Panic Nova 購入から1年が過ぎライセンスの更新時期の注意点
![Panic Nova 購入から1年が過ぎライセンスの更新時期の注意点 Panic Nova 購入から1年が過ぎライセンスの更新時期の注意点]()
- PHPフレームワーク「Laravel」Bladeテンプレートを利用する
![PHPフレームワーク「Laravel」Bladeテンプレートを利用する PHPフレームワーク「Laravel」Bladeテンプレートを利用する]()
S.E->Weekly Ranking;
S.E->プロフィール;



















![Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較 Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較](https://www.programming-se.com/wp-content/uploads/2020/07/スクリーンショット-2020-07-13-0.00.32-300x176.jpg)







