Apple ブックアプリで固定レイアウトが全体表示されない時の対処法

Apple純正のブックアプリで、固定レイアウトの電子書籍を読む時、画像がウインドウ全体に広がらず元画像の解像度より小さく表示されてしまう場合の対処方法を紹介します。
電子書籍「固定レイアウト」とは?
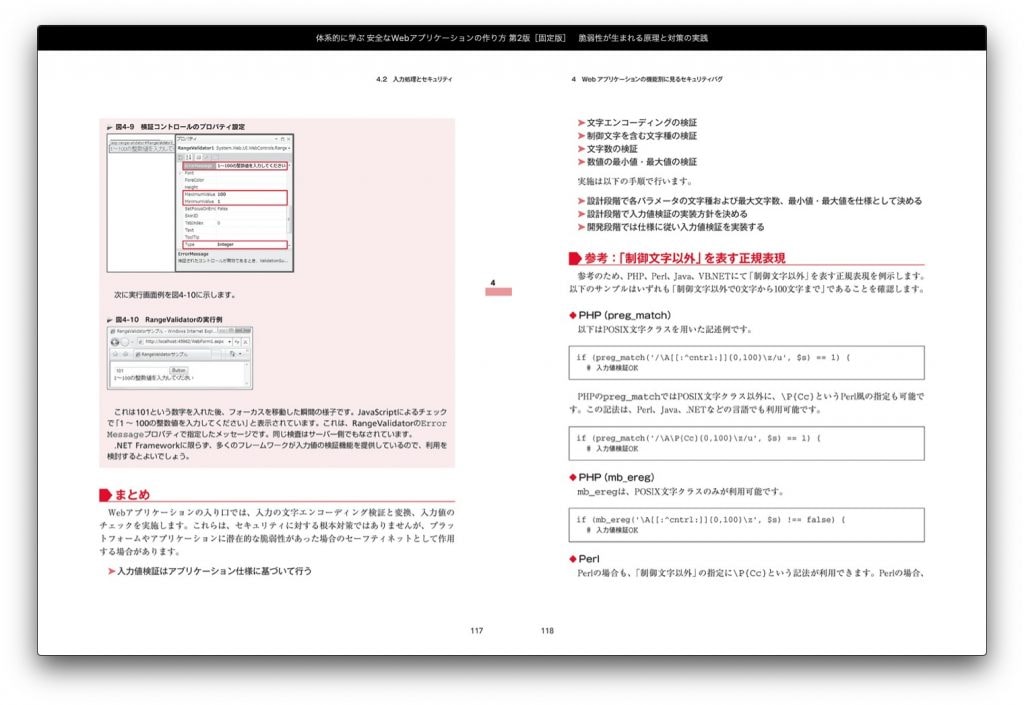
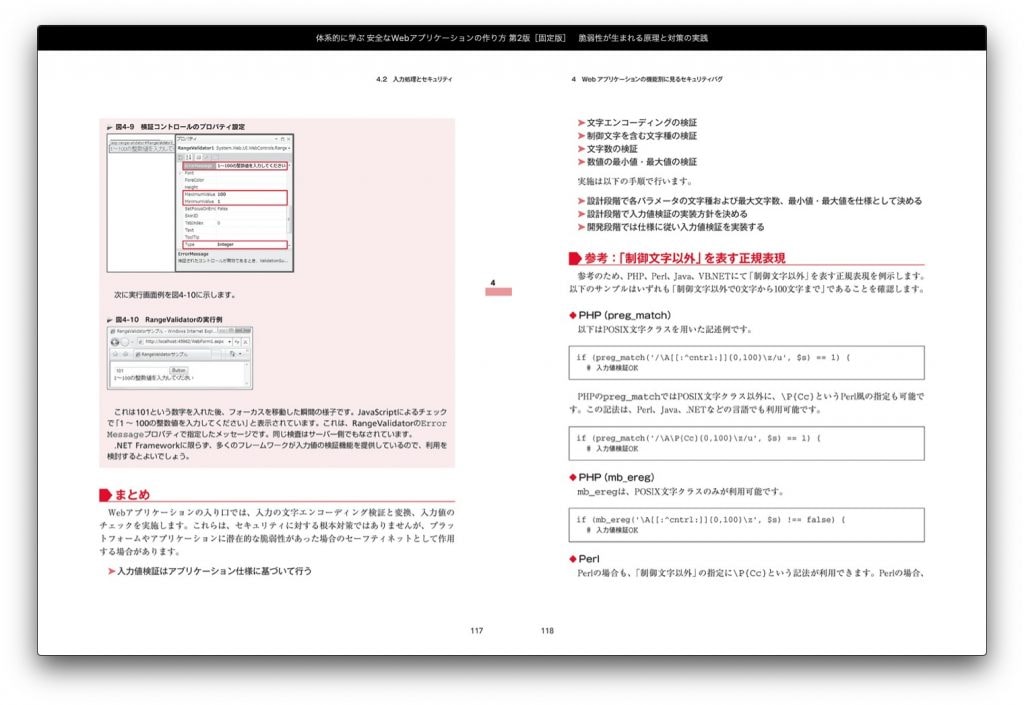
電子書籍には、テキスト形式(書籍内は基本テキスト)と固定レイアウト形式(書籍内は全て画像)があります。テキスト形式の場合は文字の多きを変えたり、書籍内を検索することができますが、「固定レイアウト形式」は画像のため、検索などはできません。図解が多い書籍やコミックなどは基本「固定レイアウト形式」の書籍となります。
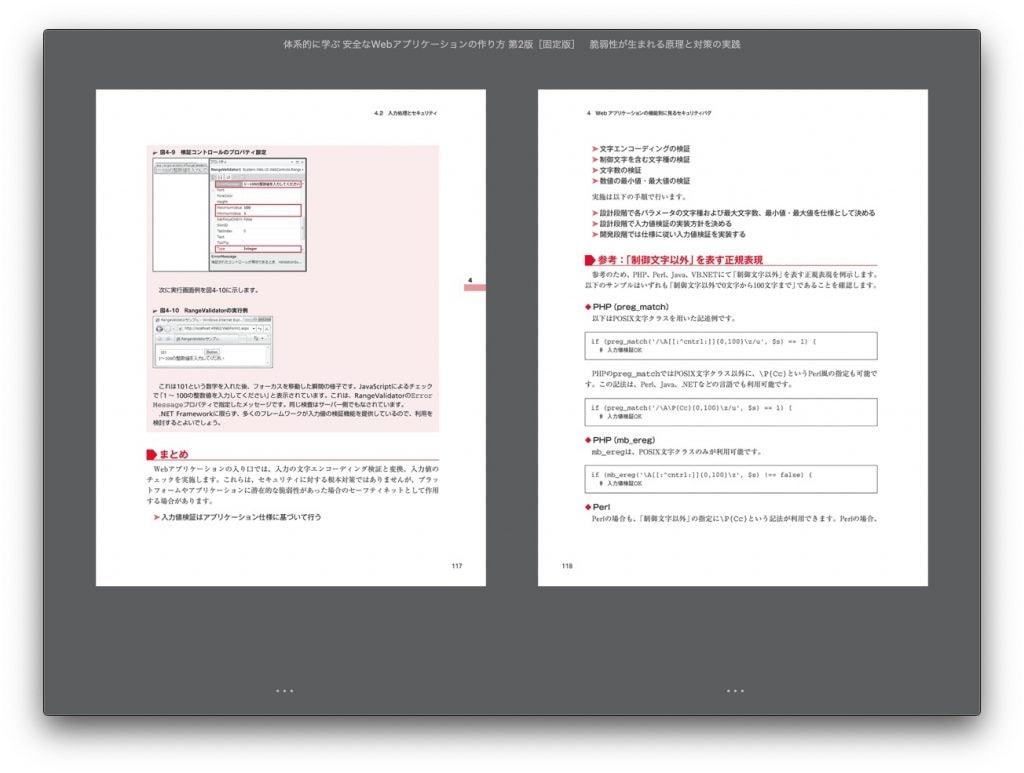
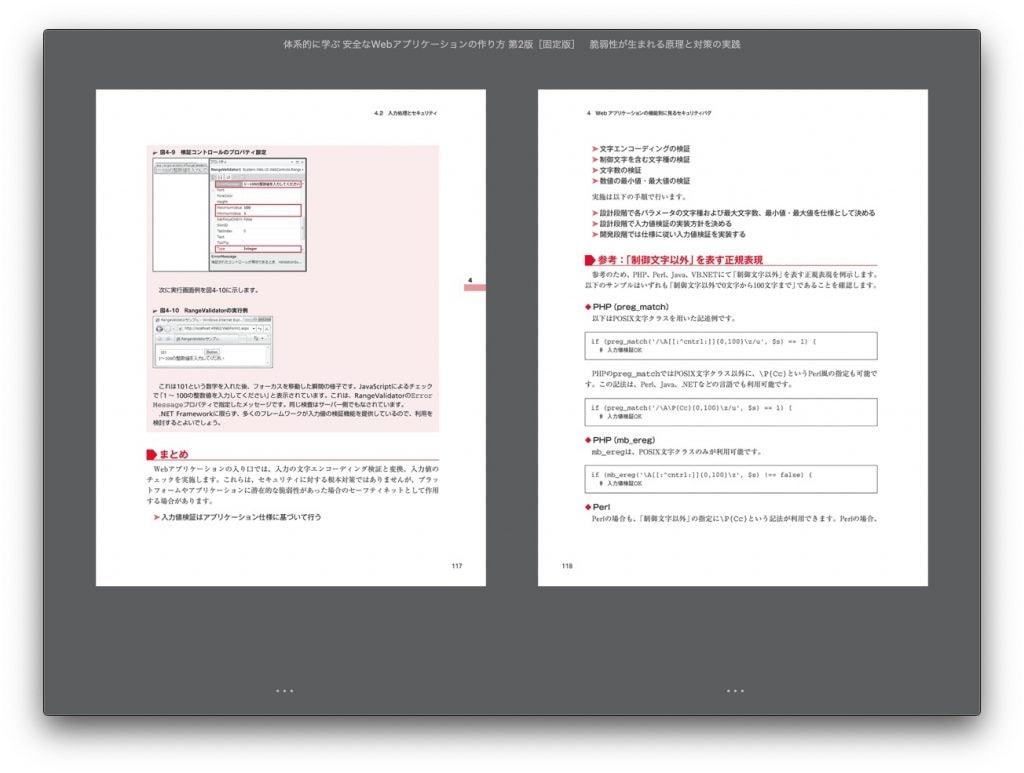
KindleアプリやKoboアプリでは問題ない書籍でもブックアプリでは
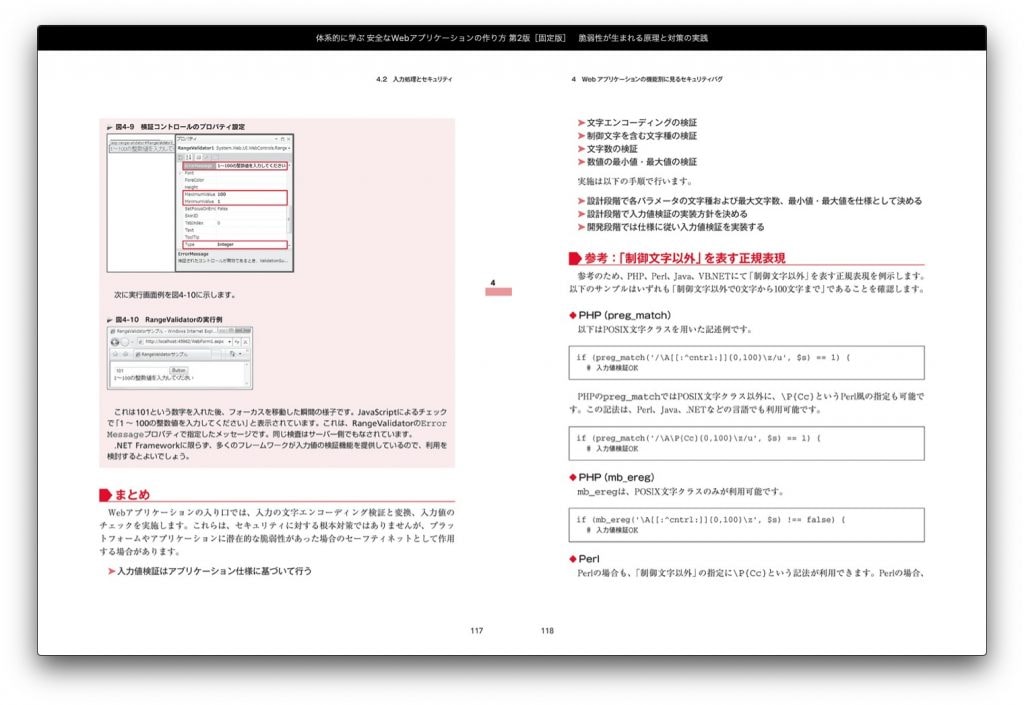
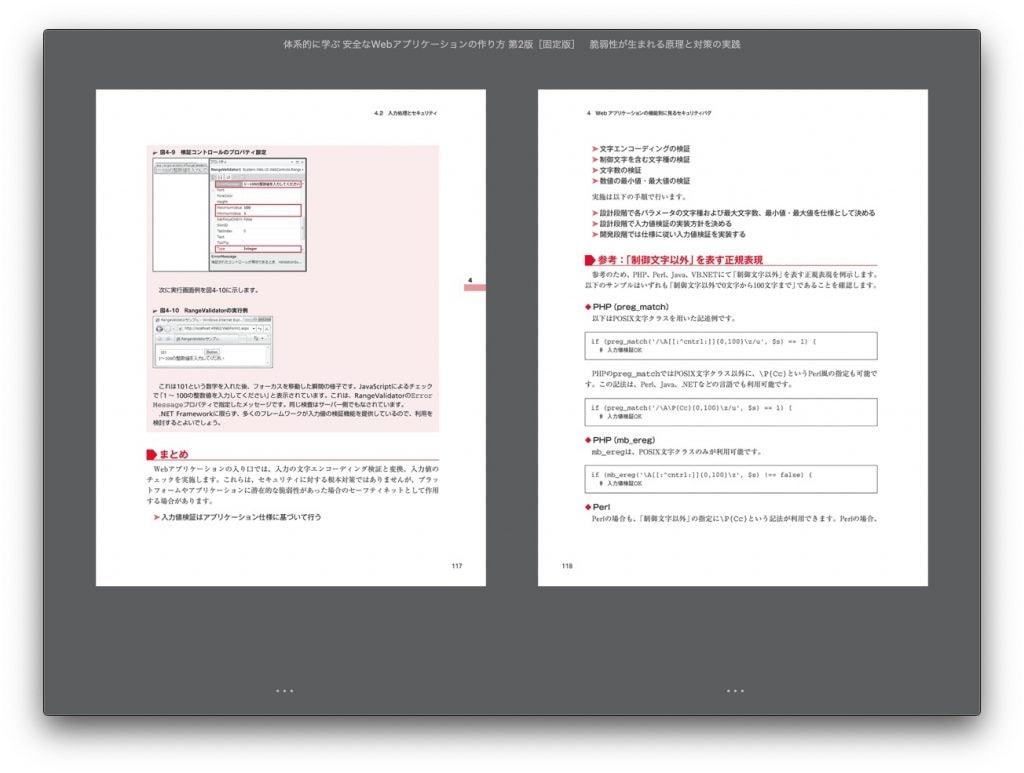
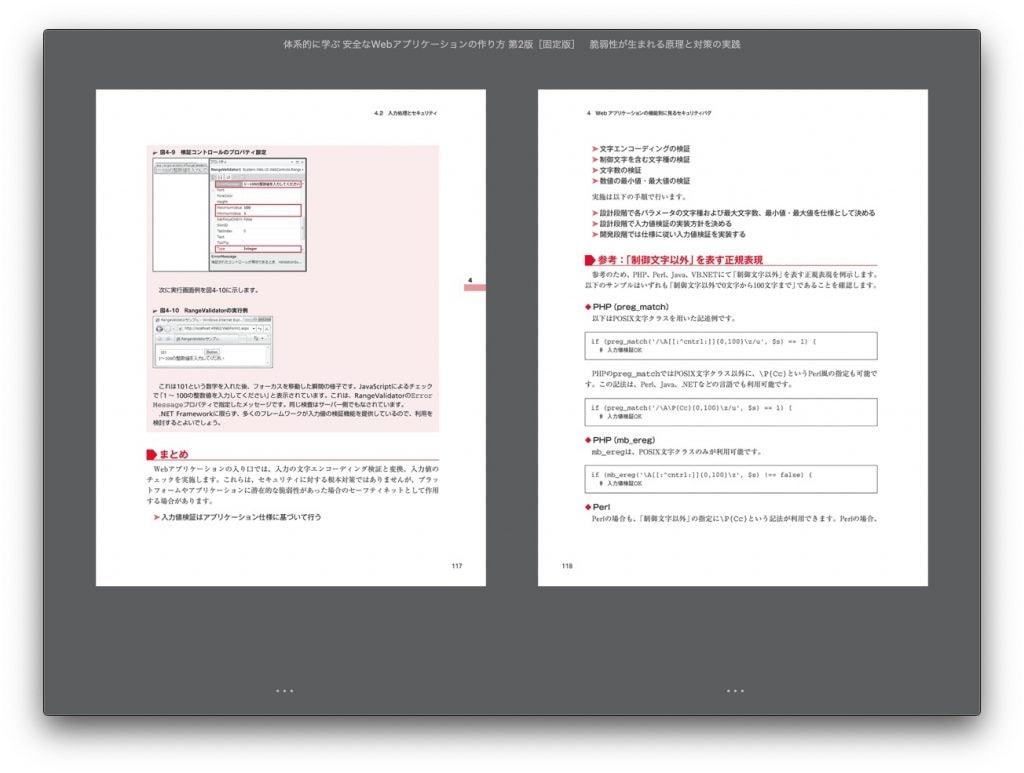
KindleアプリやKoboアプリではウインドウ全体に表示されている電子書籍でもApple純正のブックアプリでは正常に全体表示されない書籍を多々見かけます。
ブックアプリでページを大きく表示しようとウインドウを拡大しても、表示されているページ(画像)の大きさは変わりません。


Apple純正を利用することでiCloudでiPadやiPhoneなどと電子書籍を同期で気便利なのと、本ごとにアプリを切り替えるのが面倒なのでなんとかブックアプリで正常表示できないか試行錯誤していました。
電子書籍内のファイルを書き換える
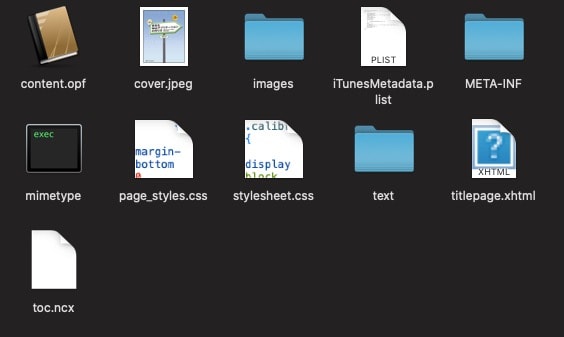
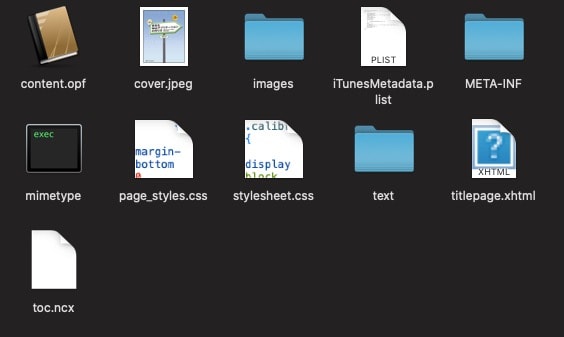
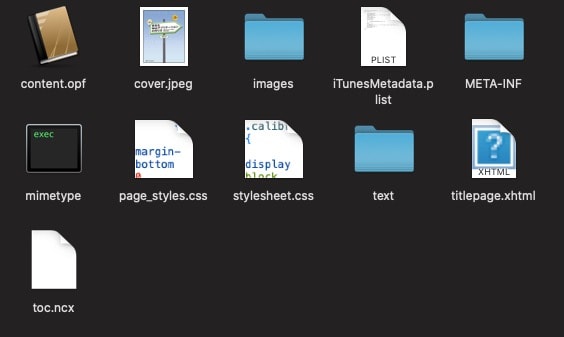
電子書籍は「.epub」の拡張子でできています。
EPUBファイルの中身を確認するには「ファイル名.epub」を「ファイル名.zip」に変更し回答すればファイルが展開されます。









中身はHTMLやXMLファイルなどでできています。レイアウトは主にCSSを利用しているので、ここら辺りで設定できそうなのですが既にmarginなどは0に設定されていました。
1 2 3 4 5 | html,body { margin: 0; padding: 0; font-size: 0; } |
HTMLファイルをブラウザで確認してみる
ページを構成しているファイルはHTMLなので、ファイルをブラウザで確認してみました。
正常に表示されている書籍のHTMLと、小さく表示されてしまう書籍のHTMLを比べると
| ブラウザでの表示 | |
|---|---|
| 正常表示の書籍 | 画像の横幅がブラウザの横幅に固定され大きく表示されている。 画像の下部分は見切れているのでスクロールが必要 (実際の画像のサイズよりは大きくなる) |
| 小さく表示される書籍 | 画像全体が表示されている。 ウインドウを拡大するとウインドウ内に収まる大きさで拡大される。 (実際の画像のサイズよりは大きくならない) |
HTMLのソース上でこの違いがなんなのか調べたところ<!DOCTYPE html>の記述の有無でした。
1 2 3 4 5 | <!-- 正常表示 --> <?xml version='1.0' encoding='utf-8'?><!DOCTYPE html> <!-- 小さく表示 --> <?xml version='1.0' encoding='utf-8'?> |
小さく表示されてしまう書籍のHTMLファイルの「<!DOCTYPE html>」を追記しブラウザで確認すると「正常表示の書籍」と同様の表示がされたので、epubに戻してブックアプリで確認しましたが、元の表示のままでした。
epubファイルに戻す方法
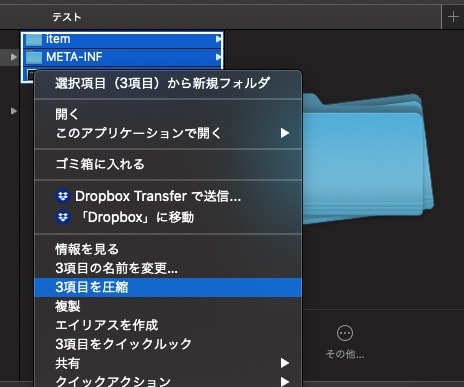
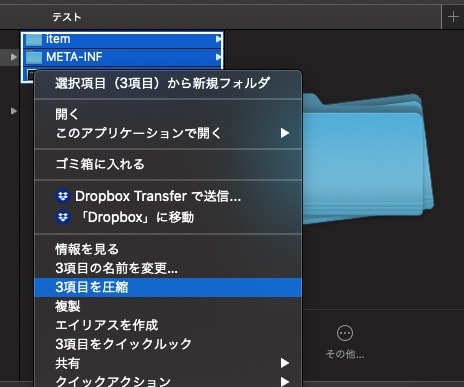
epubファイルからzipファイルにし解答、中身のファイルを編集しepubファイルに戻す際の注意点です。
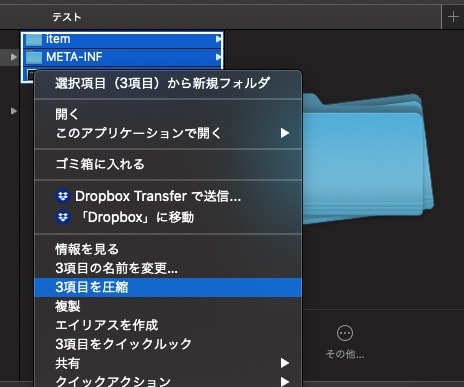
書籍のファイルが入っているディレクトリを圧縮し、拡張子を.epubに変更しても、ブックアプリでは電子書籍として認識しません。epubに戻す際は、中身のファイル、ディレクトリを全て選択し「●●項目を圧縮」でzipファイルにし、その後、拡張子を.epubに変更することで正しいEPUBファイルが出来上がります。



正しいFixed-layoutで表示するには
その後、CSSやXMLファイルなどを確認修正しhましたが、思った結果が出なかったのですが「content.opf」または「standard.opf」などの.opfファイルのmeta要素に違いを見つけました。
正常に表示される.opfファイルには下記の記述があり、小さく表示されるものにはこの表記がありませんでした。
1 2 | <meta property="rendition:layout">pre-paginated</meta> <meta property="rendition:spread">landscape</meta> |
上記のmeta要素を追記し、圧縮、epubに変換、ブックアプリへ移動し確認したところ、無事ウインドウ全体に書籍が表示されました。





電子書籍はかさばらないので何冊でも持ち歩ける
電子書籍は、中古販売はできませんが、データなのでかさばらず、iPadなどのタブレットに複数入れ持ち歩くことができます。また、プログラミングなどの専門書を画面上に開き、その横で実際にコードを書くなどメリットも大きく非常に便利です。
プログラミングなどの書籍は「固定レイアウト形式」が多く稀にある「小さく表示される書籍」に困っていたのですがこれで無事解決しました。
S.E->お勧め記事;
- 10/2はコミック新刊が続々発売される〜約束のネバーランド・鬼滅の刃など Kindle電子書籍 購入・キャンセル方法

![10/2はコミック新刊が続々発売される〜約束のネバーランド・鬼滅の刃など Kindle電子書籍 購入・キャンセル方法 10/2はコミック新刊が続々発売される〜約束のネバーランド・鬼滅の刃など Kindle電子書籍 購入・キャンセル方法]()

- 楽天Kobo電子書籍ストア 間違って購入した場合のキャンセル方法

![楽天Kobo電子書籍ストア 間違って購入した場合のキャンセル方法 楽天Kobo電子書籍ストア 間違って購入した場合のキャンセル方法]()

- ハイブリッド型総合書店 honto 紙の書籍を購入し、電子書籍を50%OFFで購入

![ハイブリッド型総合書店 honto 紙の書籍を購入し、電子書籍を50%OFFで購入 ハイブリッド型総合書店 honto 紙の書籍を購入し、電子書籍を50%OFFで購入]()

- Kindle「世界一やさしい中国輸入: 月収100万稼ぐ手法 上下巻」を読んで100万円稼げるか!?

![Kindle「世界一やさしい中国輸入: 月収100万稼ぐ手法 上下巻」を読んで100万円稼げるか!? Kindle「世界一やさしい中国輸入: 月収100万稼ぐ手法 上下巻」を読んで100万円稼げるか!?]()

- 楽天Kobo 電子書籍をcalibreでバックアップする方法【前編】

![楽天Kobo 電子書籍をcalibreでバックアップする方法【前編】 楽天Kobo 電子書籍をcalibreでバックアップする方法【前編】]()

- 楽天Kobo 電子書籍をcalibreでバックアップする方法【後編】


![楽天Kobo 電子書籍をcalibreでバックアップする方法【後編】 楽天Kobo 電子書籍をcalibreでバックアップする方法【後編】]()

- ハイブリッド型総合書店 honto 「読割50」電子書籍を50%OFFで購入

![ハイブリッド型総合書店 honto 「読割50」電子書籍を50%OFFで購入 ハイブリッド型総合書店 honto 「読割50」電子書籍を50%OFFで購入]()

- amazon Kindle IT書籍 50%OFF キャンペーン 9/10まで

![amazon Kindle IT書籍 50%OFF キャンペーン 9/10まで amazon Kindle IT書籍 50%OFF キャンペーン 9/10まで]()

- KYOCERA 京セラ カラーレーザープリンターP5026cdw Wi-Fi設定方法

![KYOCERA 京セラ カラーレーザープリンターP5026cdw Wi-Fi設定方法 KYOCERA 京セラ カラーレーザープリンターP5026cdw Wi-Fi設定方法]()

S.E->PR;
チームのタスク管理ツール【backlog】
FREENANCE(フリーナンス)
S.E->Weekly Ranking;
S.E->プロフィール;













![Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較 Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較](https://www.programming-se.com/wp-content/uploads/2020/07/スクリーンショット-2020-07-13-0.00.32-300x176.jpg)






