HTML 5 基本的な構造とWebアクセシビリティの考慮

Webサイトのコーディングで必要なHTMLですが、現在は「HTML 5」が基本となっています。
今回は「HTML 5」の基本的な構造を見ていきます。
HTMLとは?
HTMLとはHyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略でWebサイトの構造をマークアップする言語です。
ガラケーでWebサイトなどを閲覧していた頃は、HTML 4.01が主流でした、その後、XHTML 1.0「Extensible HyperText Markup Language(エクステンシブル ハイパーテキスト マークアップ ランゲージ)前述のHTMLをXMLの文法で定義しなおしたマークアップ言語」として登場し、現在の主流はHTML 5 となっています。
HTML・XHTMLとHTML 5の違いは?
HTML 5 は、HTML・XHTMLからかなりの仕様変更があり、「要素」の追加、「属性」の追加やcanvas、videoタグなどより細かな構造をマークアップできる言語となっています。
要素とは?
要素とは「タグ」と言われるもので<div>や<span>などがこれに当たります。
属性とは?
属性とはタグ内に要素にリンク先やクラスなどをしてするために利用するものです。
<a href=”#”>や<div id=”〜”></div>、<span class=”〜”></span>などがこれに当たります。
HTML 5 の基本構造
HTML 5 を利用してマークアップする基本的な構造は以下のようになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>タイトル</title> <meta name="keywords" content="キーワード,キーワード,キーワード"> <meta name="description" content="ディスクリプション"> </head> <body> <header> <h1>h1テキスト</h1> <nav> <ul> <li><a href="#">ナビ01</a></li> <li><a href="#">ナビ02</a></li> <li><a href="#">ナビ03</a></li> </ul> </nav> </header> <section> <h2>h2テキスト</h2> <p>コメントが入ります。コメントが入ります。コメントが入ります。</p> </section> <section> <h2>h2テキスト:セクション2</h2> <p>コメントが入ります。コメントが入ります。コメントが入ります。コメントが入ります。コメントが入ります。コメントが入ります。コメントが入ります。コメントが入ります。コメントが入ります。</p> <article> <h3>h3テキスト</h3> <p>コメントが入ります。コメントが入ります。コメントが入ります。</p> </article> <article> <h3>3テキスト</h3> <p>メントが入ります。メントが入ります。</p> </article> </section> <footer>フッター</footer> </body> </html> |
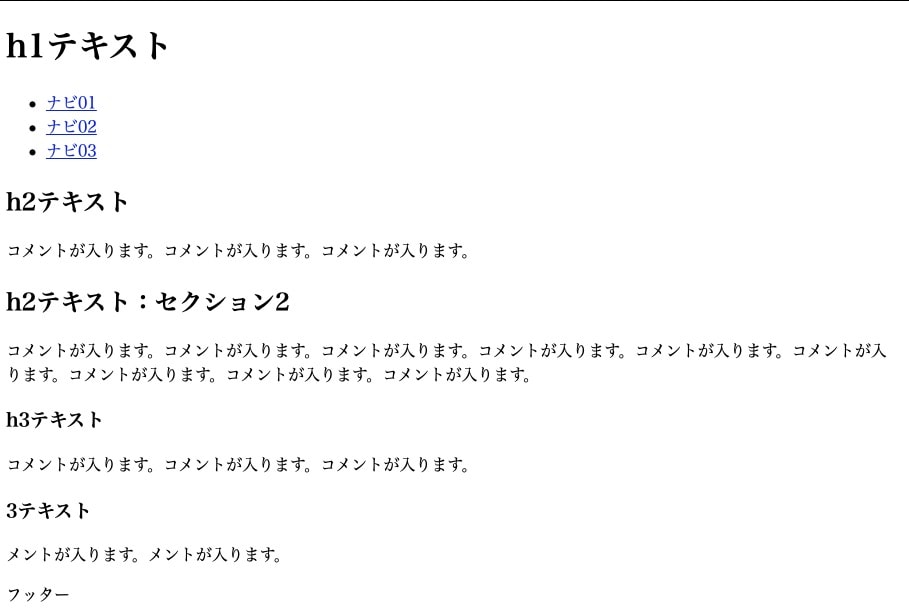
このままではCSSを利用していないためデフォルトの状態ですが、以下がマークアップされた状態です。
CSSを利用する前にこの状態で文章構造が問題ないか確認することをお勧めします。

※文章構造をマークアップしているのみですのでデザインを反映させる際に、レイアウト上必要な<div>や<span>などを追記してCSSのクラスなどを利用します。
文章構造のマークアップ
CSSを利用する前に文章の構造を確認することをお勧めしましたが、HTMLでコーディングした内容の文章構造が正しくないと、Webアクセシビリティの担保ができなくなります。
Webアクセシビリティとは?

高齢の方や視覚障害者など心身の機能に制約のある人が、Webで提供されている情報を取得し、サービスや機能を利用できることを指します。
HTMLの文章の読み上げ機能などもこれに当たります。ページの上部から下部に向かって文章を読み意味が伝わる必要があります。
Webアクセシビリティを考慮したマークアップを心がけましょう。
Webアクセシビリティの重要性のスポットが当たって既に数年経過しています。現状ではマークアップするに当たり必須の事項であると思います。
HTML 5がより細かなマークアップができるはこのような背景もあるのかもしれません。
S.E->Weekly Ranking;
S.E->プロフィール;












![Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較 Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較](https://www.programming-se.com/wp-content/uploads/2020/07/スクリーンショット-2020-07-13-0.00.32-300x176.jpg)





