ブログやWebサイトに掲載する画像ファイルの最適化
2020年8月29日
2020年9月4日

現在のサイトに利用されている画像ファイルはRetina対応などで高解像度の画像ファイルが多数ありコンテンツのダウンロードに時間がかかります。今回はこれらを最適化する方法を記事にしました。
画像ファイルが重いとなぜダメなのか?
画像ファイルが重いとコンテンツの表示速度が極端に遅くなります。検索結果などからクリックされ訪問されてもコンテンツの表示に数秒かかっただけで離脱されてしまいます。また、SEO的にもあまり良くありません。
画像のファイルやHTML、CSS、JSファイルを最適化することでコンテンツの表示速度をより速くすることができます。
画像最適化用のアプリ
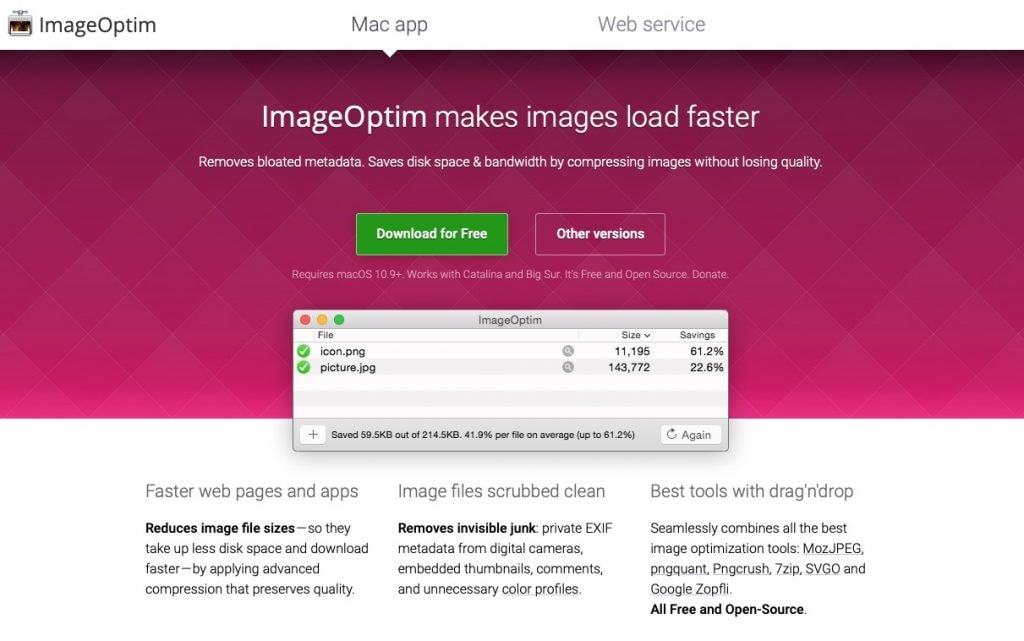
画像を最適化(圧縮)するアプリやWebアプリは多数ありますが今回はMacで利用可能な「ImageOptim」を利用します。

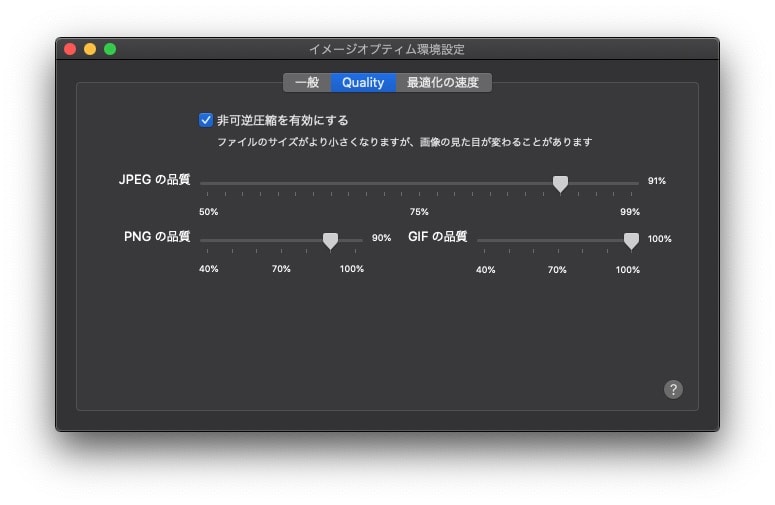
ImageOptimの設定
ImageOptimの圧縮率の設定です。
クオリティーは90%程度に設定しています。このパーセンテージを下げることでより圧縮率をあげることができますが、色味に変化が生じたりします。

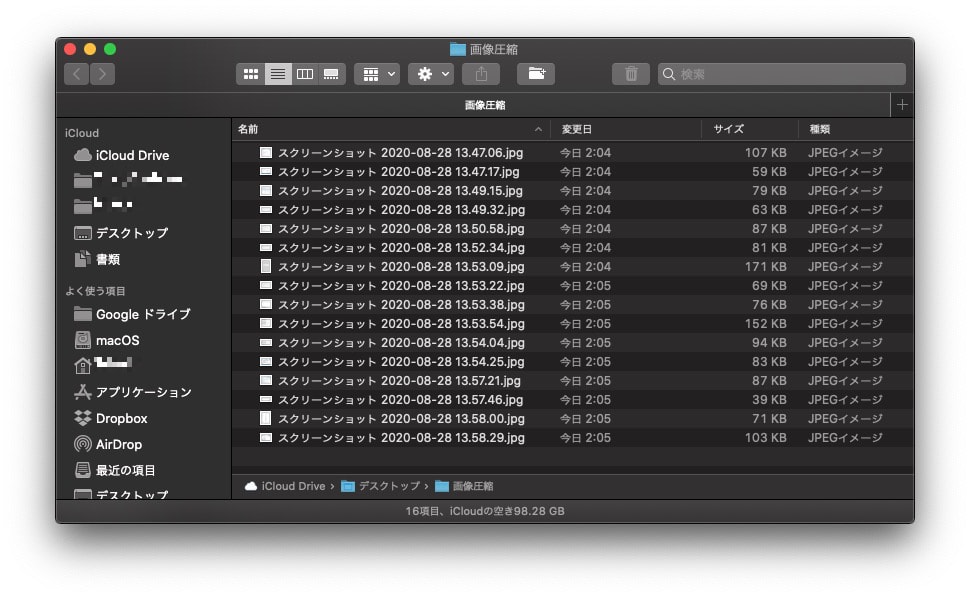
画像を圧縮する
では実際に圧縮してみます。
圧縮の際の動作は動画を参考にしてみてください。

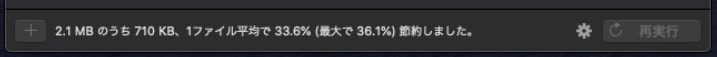
90%のクオリティーの場合
90%のクオリティーの場合は、33.6%削減されています。

圧縮の結果はImageOptimのウインドウ下に表示されます。

70%のクオリティーの場合
70%のクオリティーの場合は、52.9%削減されています。


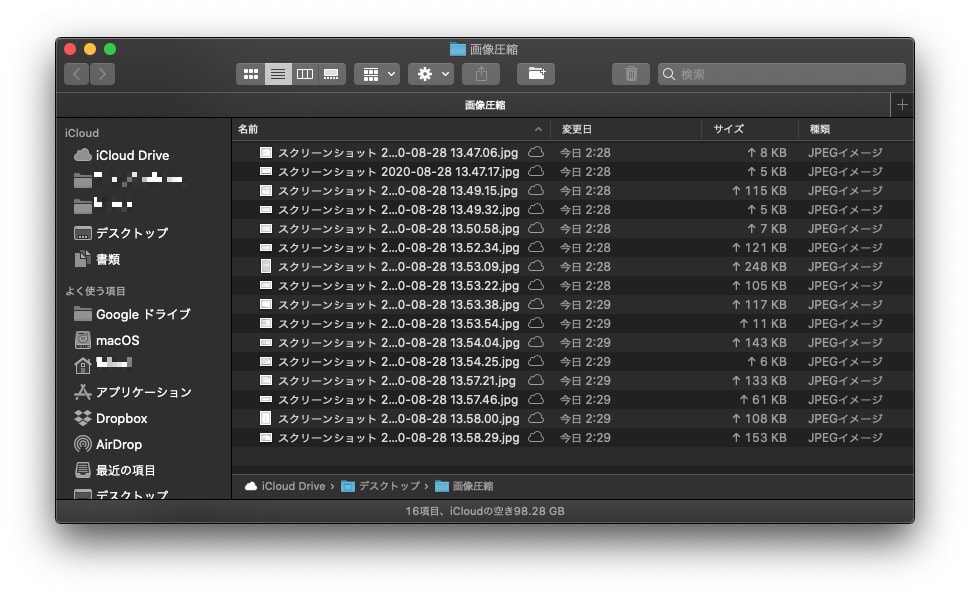
圧縮した画像を比べてみる
圧縮した結果は
- 元画像:127KB
- 90%圧縮は22.1%の削減:99KB
- 70%圧縮は59.5%の削減:53KB
- 50%圧縮は71.3%の削減:37KB
となりました。

元画像(未圧縮)127KB

90%圧縮:99KB

70%圧縮:52KB

50%圧縮:37KB

![]()
100% ![]()
90%
![]()
70% ![]()
50%
画像の最適化・圧縮は行うべき
厳密に色味を再現する必要があれば難しいかもしれませんが、イメージ画像や説明用の画像であれば、色味や多少あらさがあっても、画像ファイルをより軽くしコンテンツの表示を軽くした方がアクセスが伸びると思います。
created by Rinker
Webサイト最適化技術を総合的に解説した手引書。検索にヒットしやすく操作性がシンプルで潜在顧客を購入者へと変える魅力的なWebサイトの作成方法を「SEO的なオンラインマーケティング」と「Webサイトのパフォーマンスチューニング(バックエンド/フロントエンド)」という2つの側面から解説します。
検索にガンガンヒットするホームページの作り方—SEO(検索エンジン最適化)テクニックで効果的にPRしよう 渡辺 隆広
S.E->関連記事;
- Parallels Desktop for Mac Proを試す
![Parallels Desktop for Mac Proを試す Parallels Desktop for Mac Proを試す]()
- Google Adsense アカウントを個人から法人に切り替える
![Google Adsense アカウントを個人から法人に切り替える Google Adsense アカウントを個人から法人に切り替える]()
- 動画ファイルをダウンロードできる EaseUS Video Downloader を試してみた
![動画ファイルをダウンロードできる EaseUS Video Downloader を試してみた 動画ファイルをダウンロードできる EaseUS Video Downloader を試してみた]()
- Macにおけるセキュリティーソフトの問題
![Macにおけるセキュリティーソフトの問題 Macにおけるセキュリティーソフトの問題]()
- MacでNTFSボリュームに書き込みが出来る EaseUS NTFS For Mac
![MacでNTFSボリュームに書き込みが出来る EaseUS NTFS For Mac MacでNTFSボリュームに書き込みが出来る EaseUS NTFS For Mac]()
- macOS 26 Tahoe ミュージックからのAirPlayの反応が改善
![macOS 26 Tahoe ミュージックからのAirPlayの反応が改善 macOS 26 Tahoe ミュージックからのAirPlayの反応が改善]()
- macOS 26 Tahoe スプレットシートSafariで不具合 一時的な対処方法がありました。
![macOS 26 Tahoe スプレットシートSafariで不具合 一時的な対処方法がありました。 macOS 26 Tahoe スプレットシートSafariで不具合 一時的な対処方法がありました。]()
- Panic Prompt 3 アップデートしたら起動後即クラッシュ
![Panic Prompt 3 アップデートしたら起動後即クラッシュ Panic Prompt 3 アップデートしたら起動後即クラッシュ]()
- ノートン 360 スタンダード プラス1 3年3台 自動更新版 14,000円が【64%OFF!】で4,980円
![ノートン 360 スタンダード プラス1 3年3台 自動更新版 14,000円が【64%OFF!】で4,980円 ノートン 360 スタンダード プラス1 3年3台 自動更新版 14,000円が【64%OFF!】で4,980円]()
S.E->Weekly Ranking;
S.E->プロフィール;
















![Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較 Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較](https://www.programming-se.com/wp-content/uploads/2020/07/スクリーンショット-2020-07-13-0.00.32-300x176.jpg)





