CSS3 レスポンシブデザイン ブレークポイントでデザインの変更をアニメーションする
2020年11月9日

Webサイトのレスポンシブ化が当たり前になってきました。
今回は、ブレークポイントでCSSの切り替えをアニメーションする方法の解説です。
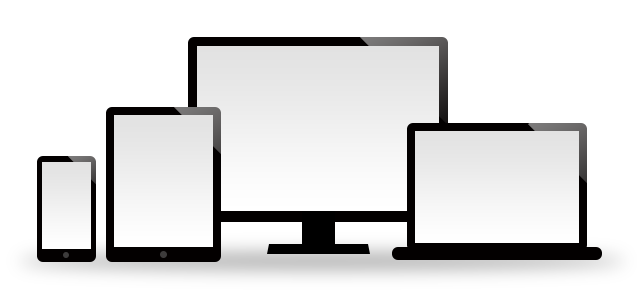
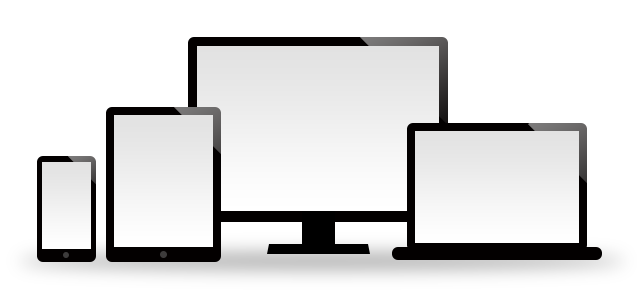
レスポンシブデザインとは?
レスポンシブデザインとは、画面サイズの異なる端末(PC、タブレット、スマートフォンなど)でサイトを閲覧した際、それぞれの画面サイズに最適なデザインで表示するためコーディングを行ったデザインのことです。


レスポンシブデザインはGoogleも推奨しているため、現状SEO的にも優位になります。
ブレークポイントとは?
ブレークポイントとはレスポンシブデザインをする上で、デザインが切り替わる画面サイズを決めておくことです。
スマートフォンでのデザインは〜576pxまでタブレットは577px〜992pxまでといった設定を行います。
CSSのフレームワークであるBootStrapでの現状の設定は下記のようになっています。
| ブレークポイント | サイズ |
|---|---|
| X-Small | 0-576px |
| Small | ≥ 576px |
| Medium | ≥ 768px |
| Large | ≥ 992px |
| Extra large | ≥ 1200px |
| Extra extra large | ≥ 1400opx |
CSSのアニメーション transition
CSSでアニメーションを設定するには「transition」を利用します。
1 2 3 4 | *{ transition-property:アニメーションを実行するプロパティ; transition-duration:完了までの時間(S); } |
プロパティには「font-size」「position」「display」などをカンマ区切りで設定可能です。
transitionデモ
実際に動作するサンプルデモを作成しました。
サンプルデモのソースは以下となります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <html lang="ja"> <head> <meta charset="utf-8"> <style> body{ position:relative; padding-top:500px; } #anime{ width:300px; height:auto; padding:20px; background:red; position:absolute; top:100px; left:100px; } *{ transition-property:font-size, height, width,top, left, color, background; transition-duration:0.5s; } @media only screen and (max-width: 900px){ #anime{ position:absolute; font-size:1.5em; top:20px; left:0; width:90%; background:blue; color:#fff; } } </style> </head> <body> ウインドウ幅を調整することでアニメーションを確認できます。 <div id="anime">アニメーション</div> </body> </html> |
created by Rinker
Web制作のプロを目指す方に向けて、HTML5+CSS3を使ったWebサイトの作り方を解説した入門書の改訂版。12章構成で、インターネットとWebサイトの仕組みに始まり、サイト制作現場の基本的な作業フロー、HTMLによるマークアップ方法、CSSによる装飾・レイアウトの技法をていねいに解説しています。
created by Rinker
講義+実習のワークショップ形式で、実践的なWebサイトを作りながら学べる「はじめてでも挫折しない」HTML&CSSの入門書。
S.E->お勧め記事;
S.E->関連記事;
S.E->PR;
チームのタスク管理ツール【backlog】
FREENANCE(フリーナンス)
S.E->Weekly Ranking;
S.E->プロフィール;

















![Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較 Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較](https://www.programming-se.com/wp-content/uploads/2020/07/スクリーンショット-2020-07-13-0.00.32-300x176.jpg)






