WordPress テーマ メインビジュアル(ヘッダー画像)の表示バグを修正

WordPressを利用する上で避けては通れない「バグ」
今回はWordPressのテーマ「Simple Days Plus」のメインビジュアルの表示がPC、タブレット、スマートフォン共に正常に表示されないバグを修正しました。
テーマ-カスタマイズ
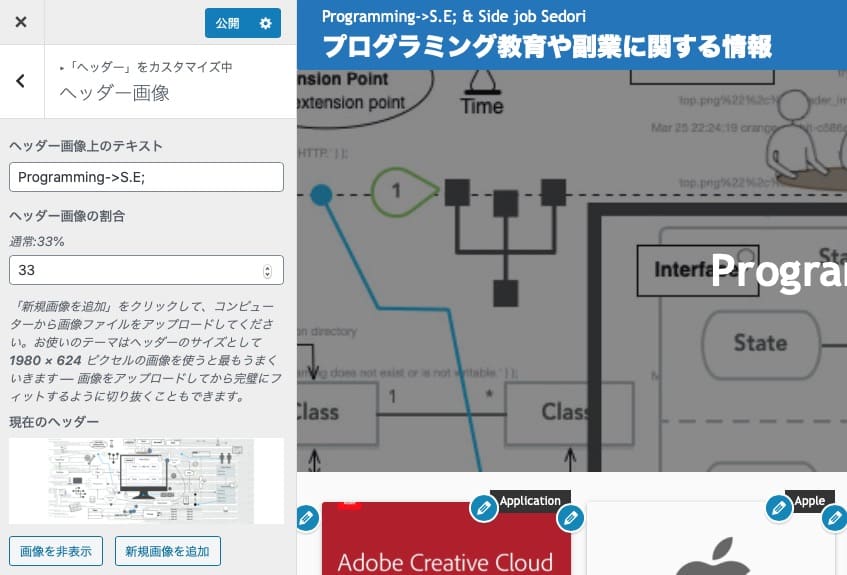
「Simple Days Plus」を選択し、テーマのカスタマイズのヘッダー→ヘッダー画像でメインビジュアルを選択する事ができます。
ヘッダー画像の設定

「新規画像を追加」をクリックして、コンピューターから画像ファイルをアップロードしてください。お使いのテーマはヘッダーのサイズとして 1980 × 624 ピクセルの画像を使うと最もうまくいきます — 画像をアップロードしてから完璧にフィットするように切り抜くこともできます。
説明には1980px × 624pxの画像を利用すれば最適化される記載があるので1980px × 624pxの画像をアップロードしメインビジュアルに設定しました。
実機でプレビューしてみる
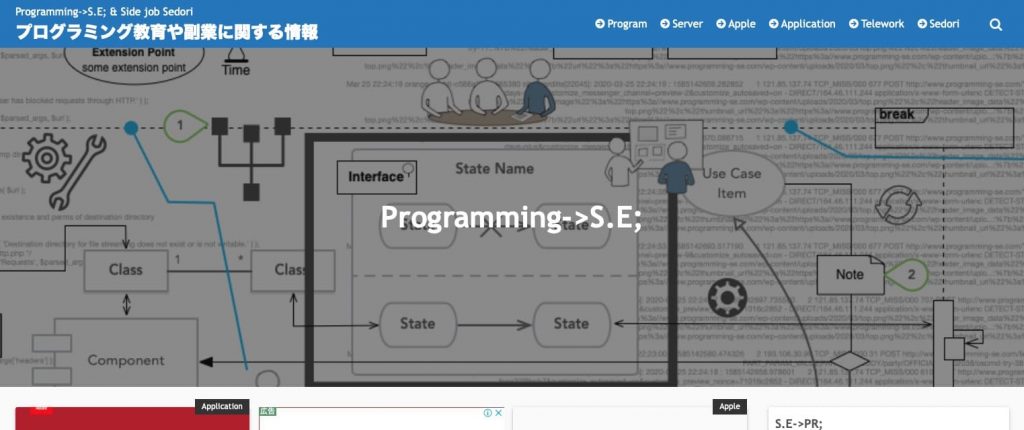
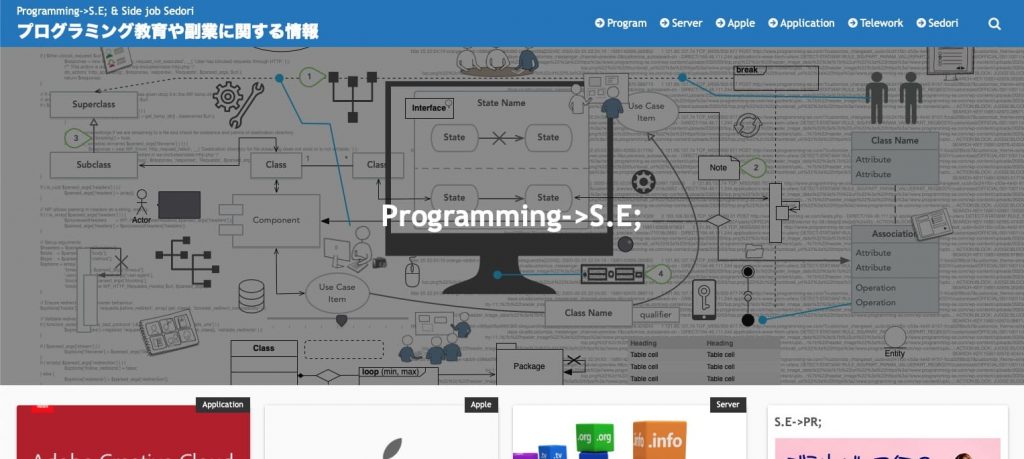
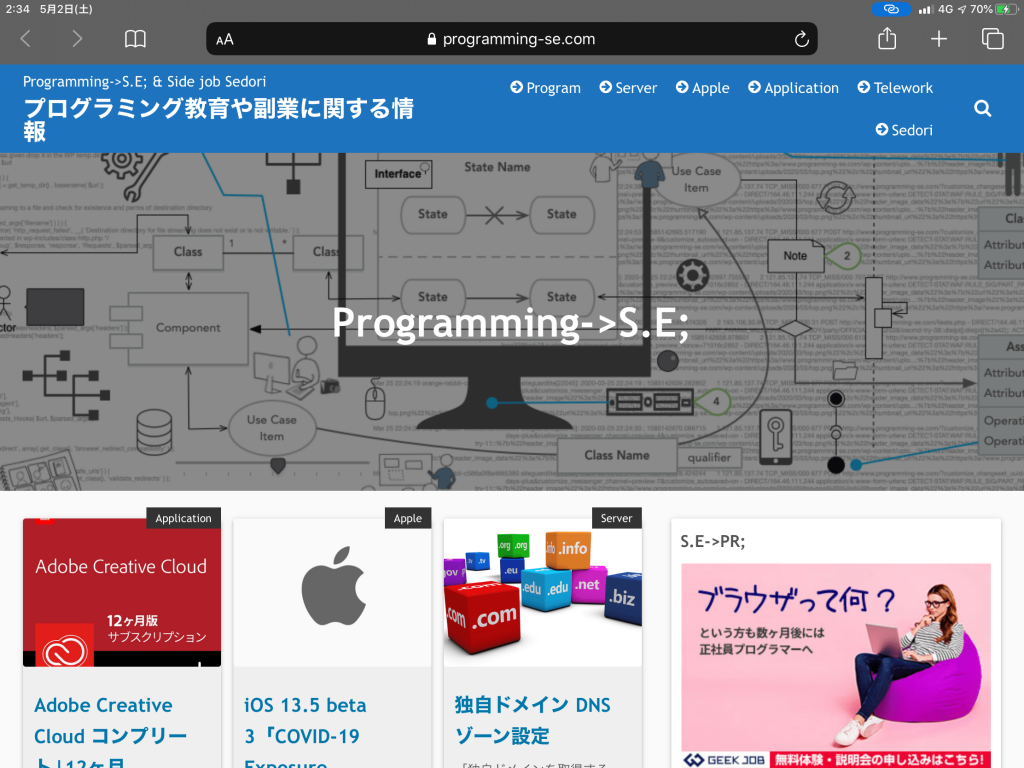
PCでプレビュー

少し拡大されているように見えますが問題のない範囲です。
タブレットでプレビュー

明らかに拡大されすぎています。
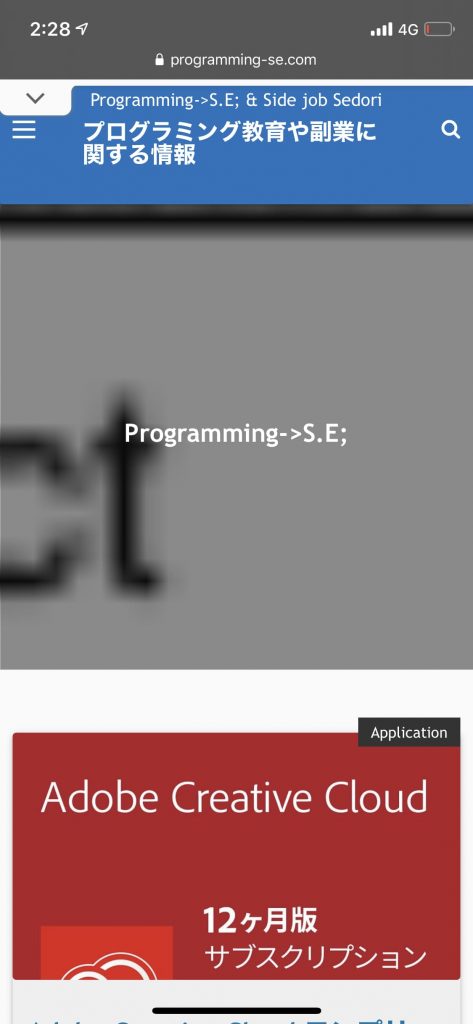
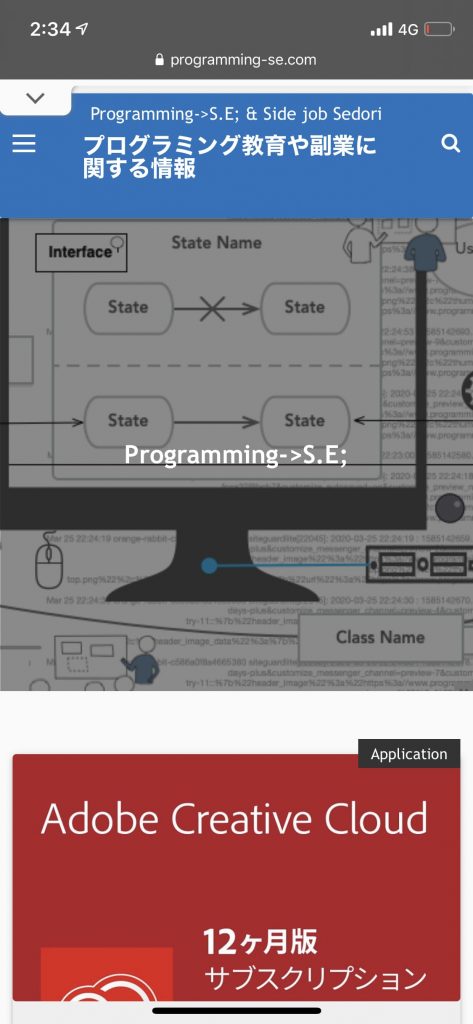
スマートフォンでプレビュー

もはや、どのような画像なのかわからないくらい拡大されています。
テンプレートの修正
ソースで確認するとインラインで記述されているCSSが怪しいので、該当のファイルを探し修正しました。
該当ファイルは下記の場所にあります。
「Simple Days Plus」の親テーマである「Simple Days」のファイルの修正が必要なようです。
wp-content/themes/simple-days/template-parts/header/header-image.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?php /** * The template part for displaying a header image * * @package Simple Days */ ?> <div class="relative on_thum fit_box_img_wrap" style="background:center / cover no-repeat url(<?php echo esc_url( get_header_image() ); ?>) fixed;"> <?php $text = get_theme_mod( 'simple_days_header_image_text',''); if($text != ''){ echo '<div class="thum_on_title h30 absolute"><div class="wrap_frame f_box jc_c ai_c fs44 fw8 fc_fff hi_text">'.esc_html($text).'</div></div>'; } ?> </div> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?php /** * The template part for displaying a header image * * @package Simple Days */ ?> <div class="relative on_thum fit_box_img_wrap" style="background:center no-repeat url(<?php echo esc_url( get_header_image() ); ?>);"> <?php $text = get_theme_mod( 'simple_days_header_image_text',''); if($text != ''){ echo '<div class="thum_on_title h30 absolute"><div class="wrap_frame f_box jc_c ai_c fs44 fw8 fc_fff hi_text">'.esc_html($text).'</div></div>'; } ?> </div> |
CSSの修正内容は?
background-sizeプロパティに「cover」が設定されていることに機能的には問題はないようですが、なぜか正常に機能していないので削除し初期値のautoを有効にしました。
| auto | 自動的に算出される(初期値) |
| contain | 縦横比は保持して、背景領域に収まる最大サイズになるように背景画像を拡大縮小する |
| cover | 縦横比は保持して、背景領域を完全に覆う最小サイズになるように背景画像を拡大縮小する |
次にbackground-attachmentプロパティに「fixed」が設定されていましたが特に必要ないので削除しました。
| fixed | 背景画像の位置が固定され、スクロールしても動かなくなります。 |
| scroll | スクロールに伴って、背景画像も移動します。 |
修正前、修正後の比較
修正が完了したので表示確認と比較をしてみます。
修正後はブラウザのキャッシュに以前の情報が残っている可能性もありますので一度キャッシュクリアを行ってからの確認をお勧めします。
PC修正前・修正後の比較
![]()
修正前 ![]()
修正後
画像全体が見えるようになりました。
タブレット修正前・修正後の比較
![]()
修正前 ![]()
修正後
PC同様画像の全体像が見えるようになりました。
スマートフォン修正前・修正後の比較
![]()
修正前 ![]()
修正後
完全にセンターに配置はされていないようですが、許せる範囲には修正できました。
まとめ
今回の修正は、テーマのバージョンアップでデバッグされる可能性もありますが、デバッグされなかった場合は再度修正が必要となります。
5/2 親テーマ「Simple Days」のバージョンアップがありました。
バージョン: 0.9.164からバージョン: 0.9.165
上記のバージョンアップを適応するとやはり設定が元に戻ってしまいました。
- アプリのアフィリエイトができるASP Smart-C 登録から審査完了までの流れと注意点
![アプリのアフィリエイトができるASP Smart-C 登録から審査完了までの流れと注意点 アプリのアフィリエイトができるASP Smart-C 登録から審査完了までの流れと注意点]()
- WordPress コピー&ペーストが出来ない現象が発生したら確認すること
![WordPress コピー&ペーストが出来ない現象が発生したら確認すること WordPress コピー&ペーストが出来ない現象が発生したら確認すること]()
- WordPress テーマの変更・インストール方法〜テーマの違いによるメニューの変化
![WordPress テーマの変更・インストール方法〜テーマの違いによるメニューの変化 WordPress テーマの変更・インストール方法〜テーマの違いによるメニューの変化]()
- WordPress 有料テーマ「THE THOR(ザ・トール)」の注意点とアップデート方法
![WordPress 有料テーマ「THE THOR(ザ・トール)」の注意点とアップデート方法 WordPress 有料テーマ「THE THOR(ザ・トール)」の注意点とアップデート方法]()
- WordPress初心者向け WordPress での記事の書き方を機能別に徹底解説
![WordPress初心者向け WordPress での記事の書き方を機能別に徹底解説 WordPress初心者向け WordPress での記事の書き方を機能別に徹底解説]()
- レンタルサーバー ロリポップを契約〜WordPress設定「ハイスピードプラン」を試してみた。
![レンタルサーバー ロリポップを契約〜WordPress設定「ハイスピードプラン」を試してみた。 レンタルサーバー ロリポップを契約〜WordPress設定「ハイスピードプラン」を試してみた。]()
- Google Search Console 「インプレッション データが表示されていないため、確認が必要」のメールが送られてきた。
![Google Search Console 「インプレッション データが表示されていないため、確認が必要」のメールが送られてきた。 Google Search Console 「インプレッション データが表示されていないため、確認が必要」のメールが送られてきた。]()
- WordPress 有料テーマ「THE THOR(ザ・トール)」の購入・インストール方法、無料テーマとの違い
![WordPress 有料テーマ「THE THOR(ザ・トール)」の購入・インストール方法、無料テーマとの違い WordPress 有料テーマ「THE THOR(ザ・トール)」の購入・インストール方法、無料テーマとの違い]()
- WordPress でブログを始める〜レンタルサーバー、ドメイン取得〜簡単に設定する方法
![WordPress でブログを始める〜レンタルサーバー、ドメイン取得〜簡単に設定する方法 WordPress でブログを始める〜レンタルサーバー、ドメイン取得〜簡単に設定する方法]()
S.E->Weekly Ranking;
S.E->プロフィール;















![Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較 Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較](https://www.programming-se.com/wp-content/uploads/2020/07/スクリーンショット-2020-07-13-0.00.32-300x176.jpg)






3件のピンバック
レンタルサーバー-ロリポップを契約〜WordPress設定「ハイスピードプラン」を試してみた。 | プログラミング教育や副業に関する情報
レンタルサーバー-さくらレンタルサーバーを契約〜WordPress設定を試してみた | プログラミング教育や副業に関する情報
レンタルサーバー-XSERVERを契約〜WordPress設定を試してみた | プログラミング教育や副業に関する情報