WordPress初心者向け WordPress での記事の書き方を機能別に徹底解説

WordPress を利用してブログを始めるにあたり、WordPressの機能の利用方法がいまいち分からない、どのような時にどの機能を利用したら良いのか分からないといった疑問を持っている方も少なくないと思います。
今回は、WordPress の各機能別に利用方法を WordPress初心者向け に徹底解説します。
この記事を作成するにあたり投稿した記事は何にも特化しないブログで収益が上がるのか?の「WordPress -ブログの記述方法- 記事のメインタイトルを記入します」で確認できます。

WordPressとは?
WordPressはブログから高機能なサイトまで作ることができるオープンソースのソフトウェアで無料で利用することができます。また、さまざまなテンプレートを利用できるので好みのデザインで利用可能です。
収益を目的としたブログにも多く利用されており、最適化されたテンプレートなども販売されています。
有料テーマに関しては「WordPress 有料テーマ「THE THOR(ザ・トール)」の購入・インストール方法、無料テーマとの違い」を参照してください。
WordPress で記事を投稿する – WordPress初心者向け
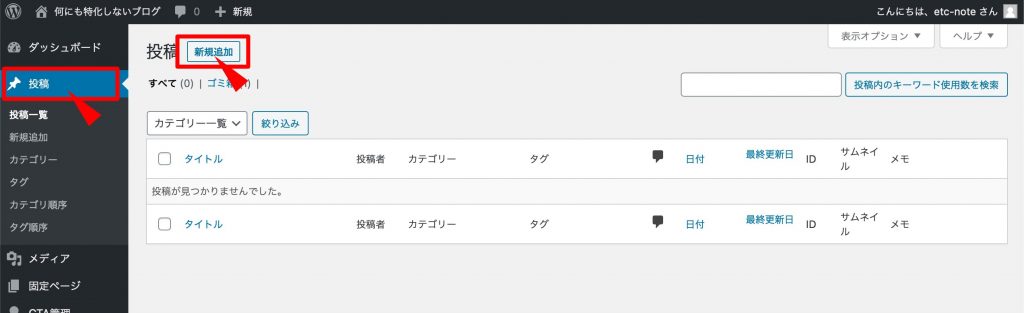
WordPressで記事を投稿するには、まず、サイドメニュー「投稿」をクリックし、「新規投稿」をクリックします。

新規投稿をクリックすると、中央に入力エリアが表示されます。
「+」ボタンは各段落ごとの機能(見出し、段落、画像など)を呼び出すためのものです。

記事のタイトルを入力(見出しH1)
まず、記事のタイトル(見出しH1)を入力します。
プラグインや特殊なテーマを利用していない限りこの部分はtitleとしても利用されるので投稿する記事のキーワードを含めて記述します。

段落を設定する(pタグ)
見出しを記入したら、段落(HTMLでのpタグ)を追加し、記事の内容を記述します。
見出しを入力し enter を押下すればデフォルトで「段落」が設定されています。
また、段落内で改行したい場合は、shift + enter で改行(<br>)が可能です。

段落の入力は以下のように表示されます。

記事の見出し(h2以降)を入力する
ここからは記事の本題に入ります。
まず記事の見出しとして「見出しh2」を選択し見出しを入力します。

「h2」以外の見出しを選択したい場合は、「H2」と表示されたボタンをクリックし、任意の見出しをクリックし選択します。

見出しの付け方のコツは、見出し「h3」以降は、「h2」見出しの文章内に「h3」の見出し、「h3」見出しの文章内に「h4」の見出しといった構造化が望ましい付け方です。
以下は「h2」見出しの中に「h3見出し」「段落」「h3見出し」「段落」と記述した例です。

画像を挿入するalt文も忘れずに記述
記事を投稿するにあたり、テキストのみでは説明しきれない部分や、デザイン的な要素で画像を挿入します。
画像を挿入するには「+」→「画像」と選択します。

画像登録用のエリアが表示されたらいずれ可能方法で画像を挿入することができます。
アップロード
任意の画像を選択してアップロードします。
アップロードした画像は即画面上に反映されます。
メディアライブラリから選択
すでにアップロード済みの画像を選択して表示する場合は、メディアライブラリをクリックし、任意の画像を選択します。
URLから挿入
画像のURLを指定して画像を挿入します。
※指定するURL(サーバー側の設定)によっては外部からの直リンクを拒否する設定になっている場合もあるので注意してください。
エリアにドラッグ&ドロップしてアップロード
画像挿入のエリアに挿入したい画像をドラッグ&ドロップすることで、アップロード、画像挿入をすることができます。

画像を挿入したら、画像下に「キャプション」、画像を選択した状態で画面右上部の「歯車」アイコンをクリックし、Altテキスト(代替えテキスト)を入力することができます。
SEO的には、Altテキスト(代替えテキスト)は入力しておくことを推奨します。

ギャラリー表示
画像挿入の機能には「ギャラリー」の機能があります。
画像挿入同様「+」→「画像」を選択します。

画像挿入エリア上部にある「画像」アイコンをクリックしリスト内の「ギャラリー」をクリックします。
あとは、画像挿入と同様の操作で画像を複数登録・表示することができます。

リスト表示(箇条書き)
リスト表示(箇条書き)を行いたい場合は、「リスト」を選択します。

リスト(箇条書き)には「・」で表示するパターンと連番「1,2,3」で表示するパターンがあるので任意のものを選択します。
リスト入力エリア何で enter を押下すると次のリストが自動で表示されます。終了したい場合は再度 enter を押下すればリスト表示が終了します
引用表示
他サイトから文章をコピー&ペーストした場合は「引用」機能を利用するのが望ましいです。

引用表示には、引用した内容を記述する部分、引用元のURLなどを記述する部分があります。

リンクを挿入する
文章内や画像などにリンクを設置することも簡単にできます。
文章内にリンクを設置する場合は、リンクを設置したいテキストを選択し、「リンク」ボタンをクリックします。「検索またはURLを入力」エリアにリンク先のURLを入力し右側にある「↩︎」をクリックします。
リンク先を新規ウインドウ(新規タブ)で開きたい場合は「新しいタブで開く」をクリックし有効にします。

画像にリンクを設置する場合も、同様の操作で行うことができます。

その他、さまざまな機能(よく利用するもの)
上記紹介した機能以外のもさまざまな機能がWordPressには用意されています。
それらの機能を呼び出すには「+」→「すべて表示」をクリックします。

「すべて表示」をクリックすると画面左に全ての機能が一覧で表示されます。各アイコンをクリックすることで入力エリアに反映することができます。

この中でよく利用する機能を一部紹介します。
テーブル(表組み)
テーブル機能は、記事内に「表組み」を表示することができます。
カラム数(縦の列の数)、行数(横の列の数)を設定し表組みを表示、内容を入力することができます。

メディアと文章
メディアと文章は「画像」と「文章」をレイアウトしたものを表示することができます。
画像が右のパターンと左のパターンを選ぶことができます。

カスタムHTML
カスタムHTMLでは、直接HTMLを記述することができます。
※アフィリエイトの広告を貼り付けたりが主な利用方法です。

SEO対策の設定
SEO対策の機能は、テーマに付属するもの、プラグインで有効にできるものといろいろありますが、今回は有料テーマの【 THE THOR(ザ・トール)】に付属しているSEO対策を紹介します。
SEO対策として入力できる項目は「title設定」「meta description設定」となります。
title設定
title設定はページのtitleタグ内に挿入される文章を入力することができます。
※この機能がない場合は、記事のタイトルがtitleとして利用されます。
meta description設定
meta description設定は、検索結果に表示されるページの説明文として利用されます。
※この機能がない場合は、記事の最初の文章を抜粋して自動的に生成されます。

有料テーマの【 THE THOR(ザ・トール)】については「WordPress 有料テーマ「THE THOR(ザ・トール)」の購入・インストール方法、無料テーマとの違い」を参照してください。
記事の投稿(公開)
WordPressのさまざまな機能を利用して記事が完成したらいよいよ公開です。
記事を公開するには、画面右上部の「公開」をクリックします。「公開」をクリックすると画面左下に「投稿を公開しました。」と表示されます。
また、WordPressには下書きの機能があり、記事の投稿途中で一時保存したい場合は、「下書き保存」をクリックすることで公開せずに下書きとして保存することができます。

WordPress初心者向け まとめ
WordPress初心者向けにWordPressの機能の紹介から記事の公開までを解説しました。
記事の作成は慣れればそれほど難しいものではないので、どんどん記事を投稿してブログでの収益を伸ばしてください。また、記事の書き方が分からない場合は、「ブログの書き方・構造・考え方について検証してみた」を参考にして見てください。
- WordPress 有料テーマ「THE THOR(ザ・トール)」の注意点とアップデート方法
![WordPress 有料テーマ「THE THOR(ザ・トール)」の注意点とアップデート方法 WordPress 有料テーマ「THE THOR(ザ・トール)」の注意点とアップデート方法]()
- Google Adsense 〜広告とブログ記事がミックスされた広告〜広告ユニット「関連コンテンツ」広告の掲載方法方
![Google Adsense 〜広告とブログ記事がミックスされた広告〜広告ユニット「関連コンテンツ」広告の掲載方法方 Google Adsense 〜広告とブログ記事がミックスされた広告〜広告ユニット「関連コンテンツ」広告の掲載方法方]()
- WordPress コピー&ペーストが出来ない現象が発生したら確認すること
![WordPress コピー&ペーストが出来ない現象が発生したら確認すること WordPress コピー&ペーストが出来ない現象が発生したら確認すること]()
- Google AdSense「広告配信を制限」ようやく解除 解除まで2回の制限を受けた
![Google AdSense「広告配信を制限」ようやく解除 解除まで2回の制限を受けた Google AdSense「広告配信を制限」ようやく解除 解除まで2回の制限を受けた]()
- Google Adsense アカウントを個人から法人に切り替える
![Google Adsense アカウントを個人から法人に切り替える Google Adsense アカウントを個人から法人に切り替える]()
- ブログ記事 サーバー新規利用or移管記事作成で特別報酬5,000円〜10,000円に応募した結果
![ブログ記事 サーバー新規利用or移管記事作成で特別報酬5,000円〜10,000円に応募した結果 ブログ記事 サーバー新規利用or移管記事作成で特別報酬5,000円〜10,000円に応募した結果]()
- WordPress でブログを始める〜レンタルサーバー、ドメイン取得〜簡単に設定する方法
![WordPress でブログを始める〜レンタルサーバー、ドメイン取得〜簡単に設定する方法 WordPress でブログを始める〜レンタルサーバー、ドメイン取得〜簡単に設定する方法]()
- レンタルサーバー ロリポップを契約〜WordPress設定「ハイスピードプラン」を試してみた。
![レンタルサーバー ロリポップを契約〜WordPress設定「ハイスピードプラン」を試してみた。 レンタルサーバー ロリポップを契約〜WordPress設定「ハイスピードプラン」を試してみた。]()
- A8.net「記事作成キャンペーン」の報酬はいつ振り込まれるのか?問い合わせてみた
![A8.net「記事作成キャンペーン」の報酬はいつ振り込まれるのか?問い合わせてみた A8.net「記事作成キャンペーン」の報酬はいつ振り込まれるのか?問い合わせてみた]()
S.E->Weekly Ranking;
S.E->プロフィール;



















![Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較 Apple AirPods Pro[MWP22J/A]の偽物(コピー品)を正規品と徹底比較](https://www.programming-se.com/wp-content/uploads/2020/07/スクリーンショット-2020-07-13-0.00.32-300x176.jpg)






